今回は、Canva (キャンバ) のテンプレート 2,460点の分析から見えてきた、デザインのヒントをご紹介します。
デザインに詳しくなくても、簡単に垢抜けできそう!そんなテクニックが満載でしたよ~!
- 傾けてみる
- はみ出してみる
- 図形の「塗り」と「輪郭の線」をずらしてみる
- グラデーションを使ってみる
- 素材を大胆に背景として使ってみる
- 手書き風の素材を使ってみる
- 素材と図形を組み合わせてみる
- 立体感を出してみる (プラス陰 or プラス写真 or プラス立体 or サイズ調整)
SNS・プレゼン資料・ブログなどなど。デザインする機会ってプロじゃなくても意外に多いもの。
だからこそ、マスターすればずっと使える永久保存版!そんなラインナップになっております。
まずはCanvaって何ぞ?を簡単に説明したのち、各テクニックの詳しい解説をしていきますね~!
ではスタート!!!
噂の「Canva」とは?
「 Canva (キャンバ) 」は、Web上で誰でも簡単に画像編集ができる無料プラットフォーム。オーストラリアのCanva社が運営しています。
Canvaは、ノンデザイナーにこそ超強い味方!!2大理由は「豊富なテンプレート」と「豊富な画像素材」。一般的にこうしたのは有料ですが、Canvaは無料かつオシャレなものがたーーーくさん!!これらを応用するだけで、表現の幅がぐーっと広がるのです。
ちなみにアカウントを作成すれば、すぐに利用することができますよ。
Canvaを分析!素人が真似できそうなデザイン・ヒント8選
Canvaのテンプレート2,460点から発掘したデザインヒントは以下8つです。
- 傾けてみる
- はみ出してみる
- 図形の「塗り」と「輪郭の線」をずらしてみる
- グラデーションを使ってみる
- 素材を大胆に背景として使ってみる
- 手書き風の素材を使ってみる
- 素材と図形を組み合わせてみる
- 立体感を出してみる (プラス陰 or プラス写真 or プラス立体 or サイズ調整)
Before⇒Afterのサンプルを交えながら、説明していきますね。
(※サンプルは全て自作なので、良さが伝わらなかったら土下座します。)
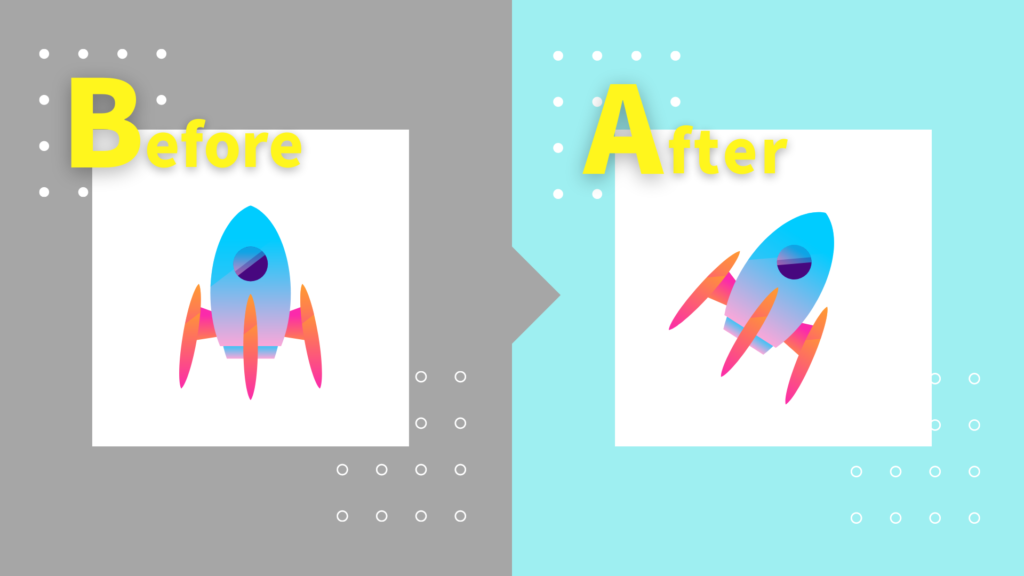
ヒント①:傾けてみる

動きを出したい時の 第1選択 が「傾けてみる」。
素材や文字は、傾き0°がデフォルトになっています。そのまま使ってもOKですが、少し傾けると躍動感や元気を感じるイリュージョン。逆に傾きなしの場合はきっちりした雰囲気にできるのかな。
「静」なら水平/垂直に。「動」なら傾けて。
個人の感想としては、どれもこれも傾けてしまうと、全体のバランスが取るのが超難しい。なので、強調したい素材に絞って傾けたり、傾ける方向は統一したりすると、取り入れやすい感じです。
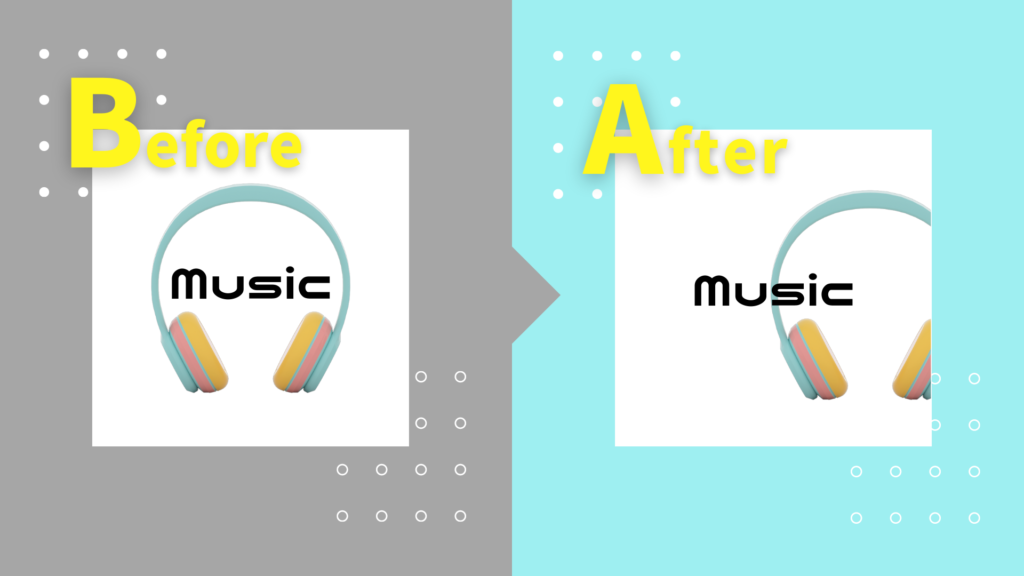
ヒント②:はみ出してみる

素材全体を見せるより、なぜか目を惹くのが「はみ出してみる」という技。
ヒトは欠けた箇所があると、欠けたパーツを想像する、と聞いたことがありますが。理由ははたして?ともあれ、大変多く使われている手法でした。
技を使った感想としては、はみ出る素材は絞った方が良さげです。大きいサイズの素材ばかりが並んでいると圧迫感がでてきてしまうので、余白を意識しつつ使つのを意識しています。
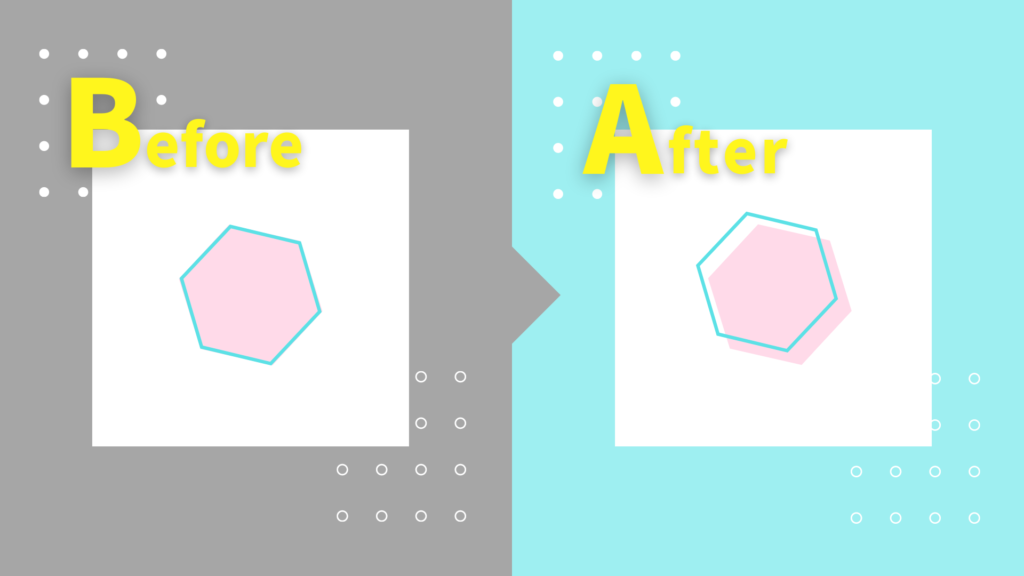
ヒント③:図形の「塗り」と「輪郭線」をずらしてみる

抜け感や動きを出したい時に使えるのが「ずらし」。
輪郭線は、図形を強調したり、1つのまとまりとして見てもらいたい時に重宝します。ですが・・・どうしてか重い印象になってしまうのが悩みの種。
そんな時に使えるのがこのテクニックでした。輪郭線の良さを活かしつつ、重くならないんですよね。すごい!
私がよく見掛けるのは、吹き出しに応用しているパターン。「小さくずらす」がコツっぽいです。
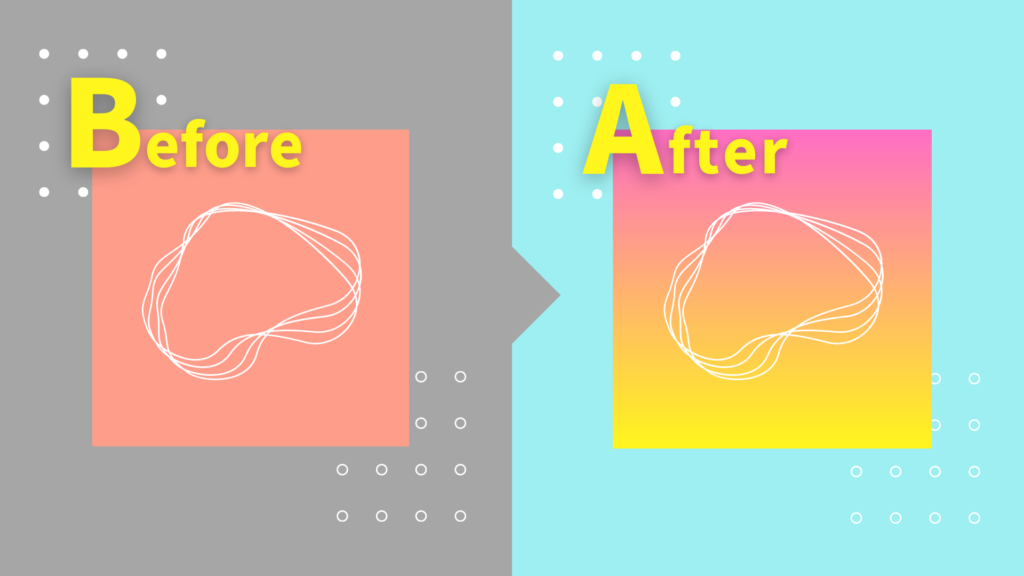
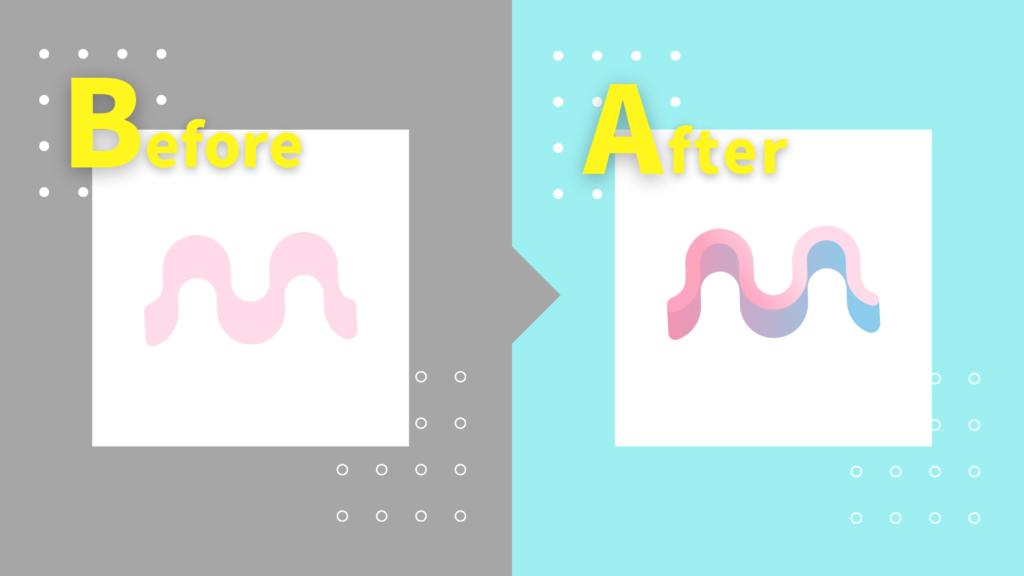
ヒント④:グラデーションを使ってみる

グラデーション素材を、背景やワンポイントとして使っているパターンもありました。
奥行きを出したり、未来感を演出するのに良いのかな?
単色を使ってのっぺりしてしまう時は、グラデーションが解決してくれるかもですね。
マット過ぎる仕上がりに、サヨナラの時。
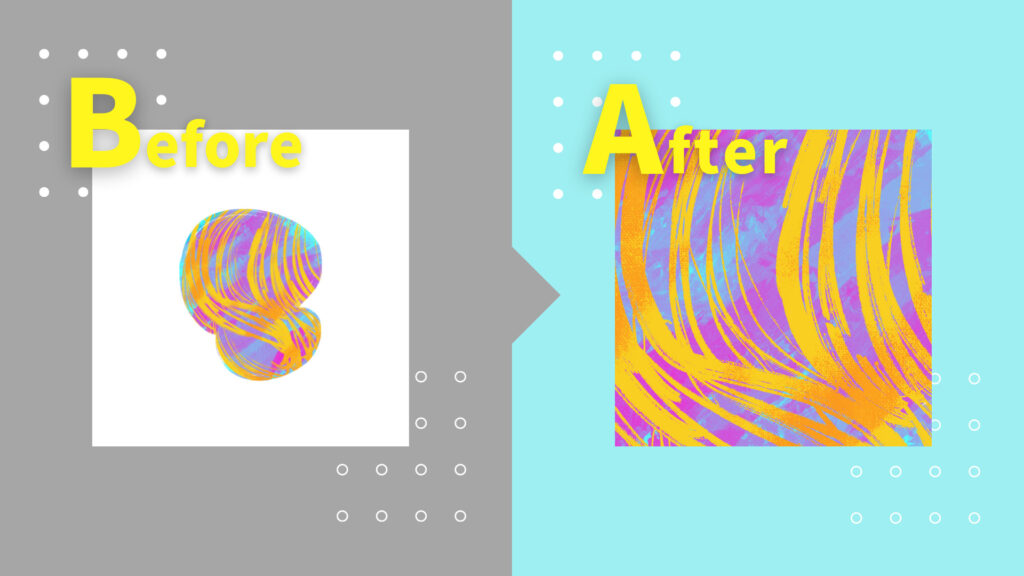
ヒント⑤:素材を背景として使ってみる

なんと・・・「素材を背景にしちゃう」
テンプレートを分解して目から鱗だったのが、この方法。大胆すぎる。笑
素人では、表現に限界があった背景の問題。模様を並べるだけだと単調になってしまう、もっと規則性のない背景にしたい!そんな願いを叶えてくれるテクニックです。
Canvaには、絶妙な配色の胸キュン素材が沢山あります。それを拡大して背景に使ってあげると、もう好きが止まらない。1番お気に入りの方法です。是非お試しください。
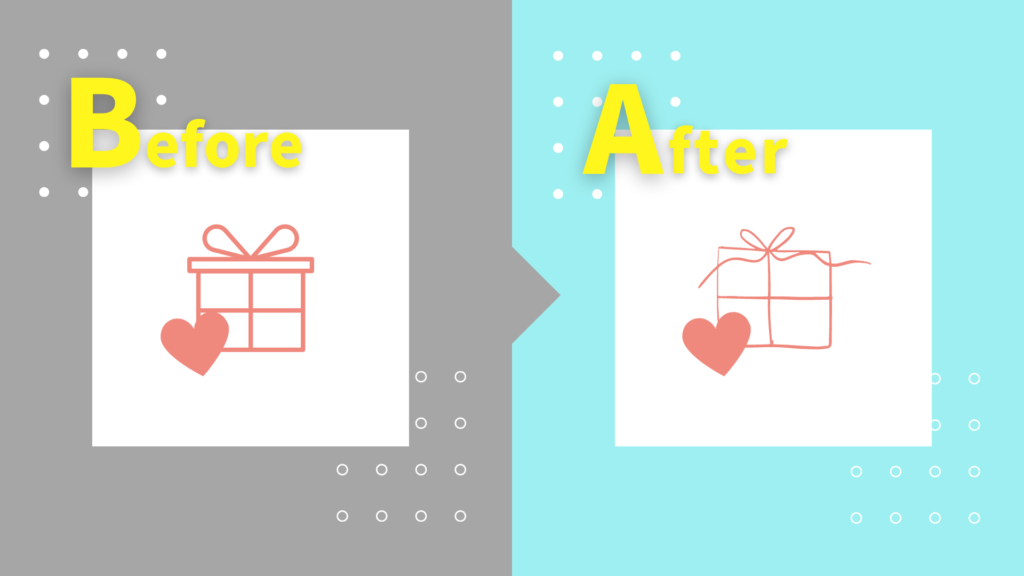
ヒント⑥:手書き風の素材を使ってみる

温かみや自然なニュアンスにしてくれるのが「手書き風」。
あくまで個人の意見だけど、直線や曲線でできたツルツル素材は、心に響かないことがあって。理由を考えてみると、人間味が感じられなかったり、キレイ過ぎて不自然だからなのかなぁ?と思ったりです。
手書き風の素材を使われていると、なんだか親近感が湧くから不思議なんですよね。
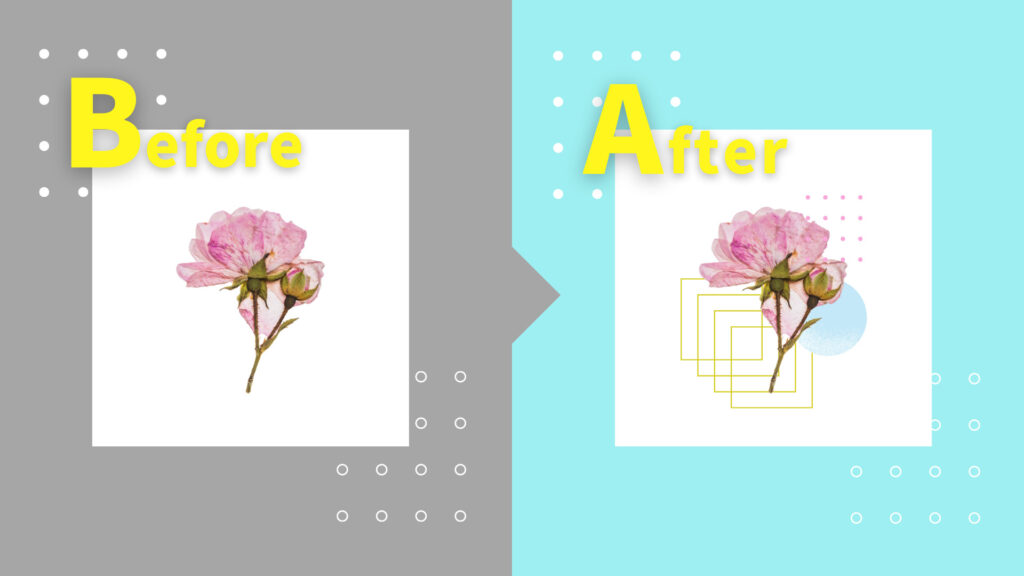
ヒント⑦:素材と図形を組み合わせてみる

多かったデザインの1つが、「プラス図形」。
背景として使われている場合もあれば、素材と組み合わせて使われているケースもありました。抜け感とか未来感がでる印象。上手く扱えば一気に洗練されるのですが、個人的に難易度No.1でもある曲者です。
手探り状態ではありますが、いくつかコツはあるもよう。
- 単純な形 (丸・三角・四角) を使えばOK
上級者になると、半円や波線なども使っちゃう - 同じ形を重ねるとキマる
- 同じ形を整列させるとキマる
- 違う形を組み合わせるとキマる
- 図形の大きさを変えるとキマる
素人評としては、使いこなすには鍛錬が必要そう。
「図形」と「合わせたい素材」に関連性が無いことが、使うのを難しくしている要因ではないかと思います。深く考えず、まずは使って雰囲気を確かめてみる。マリアージュの近道は、行動あるのみです。
ヒント⑧:立体感を出してみる

今まで色んなテクニックをご紹介してきたわけですが、結局キマらないだよなぁという時。私の場合、だいたい平面の「のっぺり感」が原因だなぁと感じます。
理由はわかりませんが、立体に見せると、同じ構図でもこなれてくれるのが不思議。
では、どうやったら立体感は作れるのか?
今回、私は4つのテクニックを発見しました。キーワードは、「陰影」と「遠近感」。
A. 陰をつける

まずは「陰をつける」。そうか、この手があったか!って感じです。
簡単にできる陰のつけ方は、次の2通り。
- 同じ素材を2つ用意。1つは暗い色に調整して、下に重ねてみる
- 素材の下に、ぼんやりした楕円を敷いてみる
平面にちょいと陰をプラスするだけで、途端に3Dに見えるんだから不思議なもんですね。
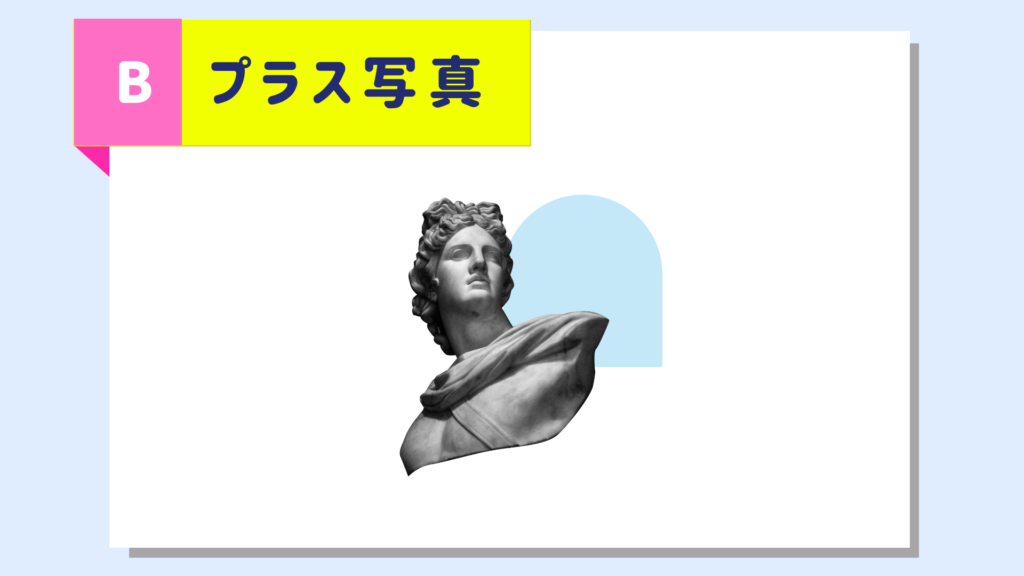
B. 写真素材と組み合わせる

次は「写真素材と組み合わせる」。
写真の陰影が、立体感の演出にはもってこい。①のように後から影をONするのと違って、陰に濃淡があり、自然にグラデーションしているのが素晴らしい。
ナチュラルな雰囲気にしたい場合は、写真素材を1点組み合わせる!がアリかもです。
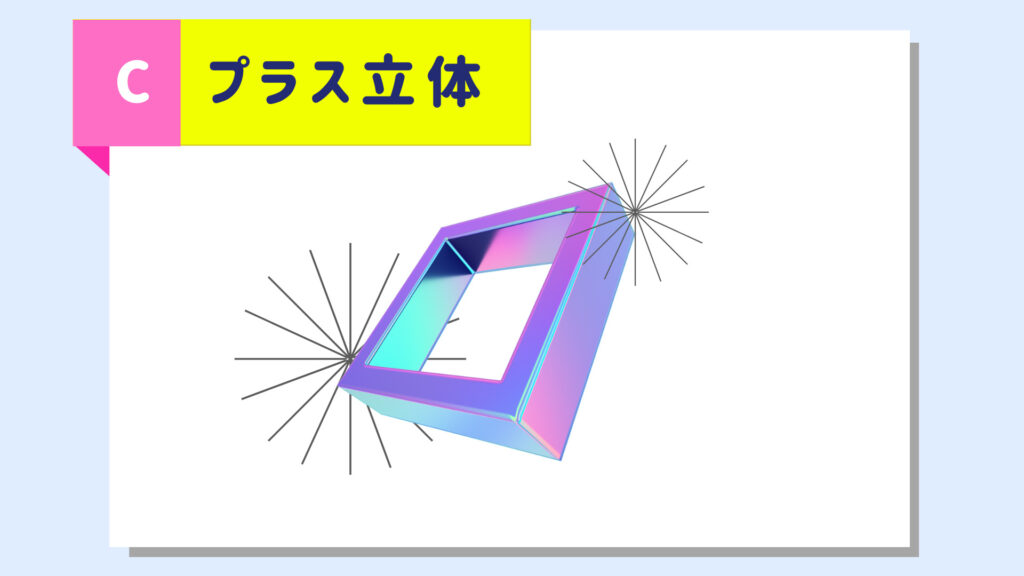
C. 立体素材と組み合わせる

お次は「立体素材を組み合わせる」。
単独で使うだけでも格好イイですが。テンプレートでは、平面素材と組合せているパターンも。たとえば立体素材を平面素材でサンドしてみると、あら不思議。同じ平面にあった素材が、立体のこちら側と向こう側。違う階層にあるように錯覚して見えるんです。トリッキーですね。
ちなみに立体素材は、キーワードで「3D」検索すれば、簡単にみつけることができますよ。
D. サイズを調整する

最後は「サイズを調整する」。
美術の授業を思い出してください。立方体の書き方は覚えてますか?「近い面は大きく」「遠い面は小さく」でしたよね。なんと、あの要領でした。
のっぺり素材しか使えない時は、「手前に見せたい対象を大きく」「奥に見せたい対象を小さく」サイズ調整してあげると奥行きが生まれてくれます。
とはいえ個人の感想としては、他の3つの方法と比べると効果弱めな感じも。他のテクニックと併用が良いかもです。
Canvaテンプレート分析から見えてきた、お洒落デザインの共通点
以上がCanvaのテンプレート分析で見つけたデザインヒント達です。改めて列挙するとこんな感じ。
- 傾けてみる
- はみ出してみる
- 図形の「塗り」と「輪郭の線」をずらしてみる
- グラデーションを使ってみる
- 素材を大胆に背景として使ってみる
- 手書き風の素材を使ってみる
- 素材と図形を組み合わせてみる
- 立体感を出してみる (プラス陰 or プラス写真 or プラス立体 or サイズ調整)
すると、共通点が見えてきませんか???
それは「リアル・自然に近づける」ということ。
順に解説すると。
1 ~ 3の方法は、動きを演出するテクニック。現実世界には「静」だけじゃなく、必ず「動」がありますよね。
6の手描き風素材は、形が完璧じゃないとこが味噌。これもリアル世界はどこか欠けていることの方が自然です (※人工物を完璧側としても、全体的な割合からすると少ないという見方)。
8の立体感もしかり。リアルでは全てのモノに陰影があるんですよね。マジか・・・!って感じです。
リアル世界は「動き」があって「立体感」があって「完璧じゃない」。意識/無意識に関わらず、それを当然にして生きている私達だから、絵の中にもリアルがあると惹かれるんでしょうか?
少しデザインから話題が逸れるけど。アナウンスの音声は、ロボより人が話す方が耳を傾けてもらえるのだとか。デザインにも共通して、無機質なものより人間味とか自然さを感じられる方が見ちゃう、とあれば面白いですね。
何であれ、これからデザインをする上で「リアル」を意識してみようと思います。
おわりに &Canva関連記事
今回は、私のような素人でも使えそうなデザインのヒントについてお話しました。
実は、無料素材をストックしたくて始めたテンプレート漁り。結果的にとても勉強させていただいて、感謝の極みというか、恐悦至極というか。
デザインって構図がなんちゃら~とかありますが、個人的にハードル高いなぁと思います。
ですが、今回「少しのオシャレは些細な工夫で作れるものだ!!!」と分かりました。これはテンションあがります!!!!!
これからもっとデザインを勉強していく予定なので、またテクニックを見つけたら共有させていただきますね。
ではまた!
Canva裏技シリーズ
Canva裏技シリーズ始めました!あなたのお役にたちますように。



