Canvaには、フォントを太字(Bold) にできる機能があります。
ところが ほとんどのフォントが太字対応していないのです。
「このフォントも強調できないの???」なんて悲しくなったことはありませんか???
ですが大丈夫です!そのフォント、諦めないで~~で~~~で~~~~…
今回は、どんなフォントでも簡単に太字にできる方法 をご紹介します!!
- 太字非対応のフォントを太字にする方法
- 文字の太さを自由に調整する方法
画期的なのは、文字の太さを自由に調整できる というところ。
太字対応のフォントだって応用してよし!表現の幅がぐっとひろがりますよ~!
さぁ、大好きなフォントを!あなた好みのマッチョに!
※最後にちょっとした注意点も。では解説スタート!!
Canva フォントを太字にする方法
基本編:「太字対応のフォント」を太字にする方法
まずは、普通にフォントを太字にする方法をおさらい。

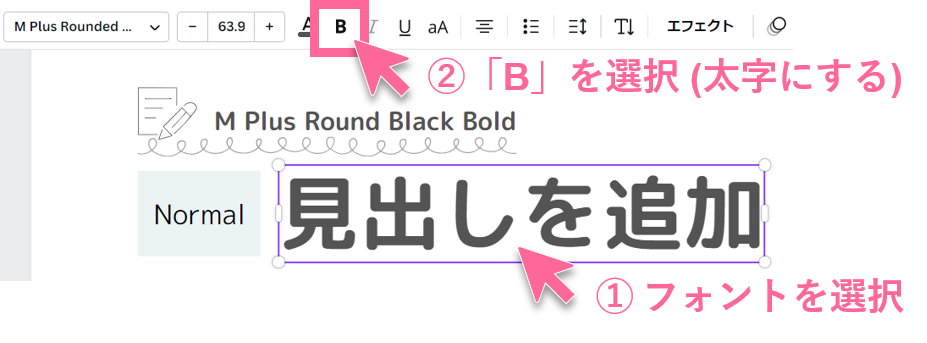
①太字にしたいテキストを選びます。
②次に「B」をクリック。

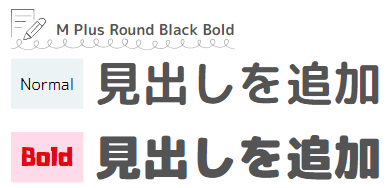
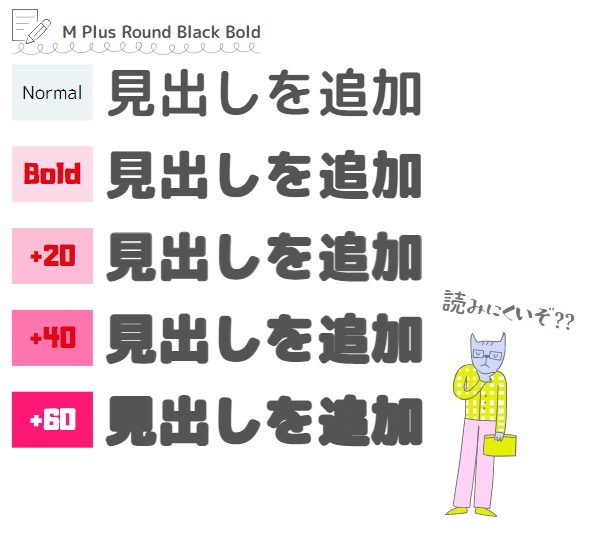
これで、文字を太くすることができます。「M Plus Round Black Bold」だとこんな感じ。

上図のように「B」が薄いグレーの場合、フォントが太字対応していないことを意味します。
そんなときに画期的なのが、次にご紹介する方法です!!
本題:「どんなフォントも」太字にする方法
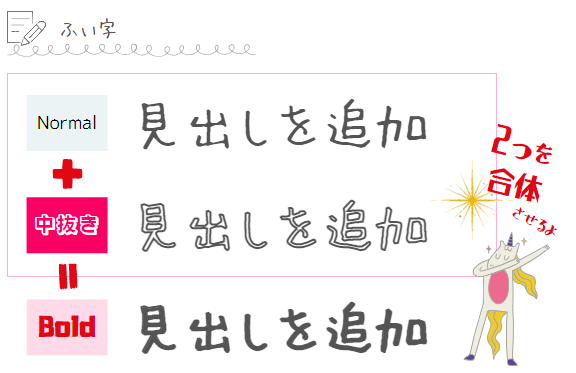
結論からいいますと

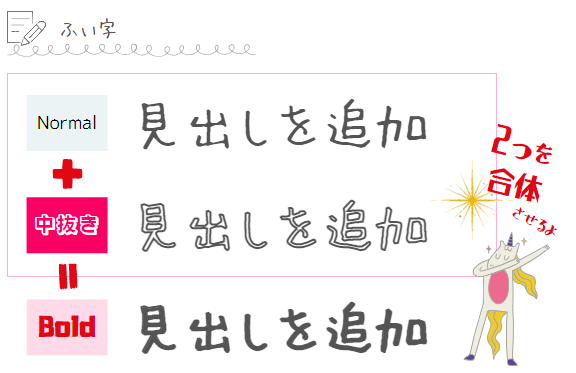
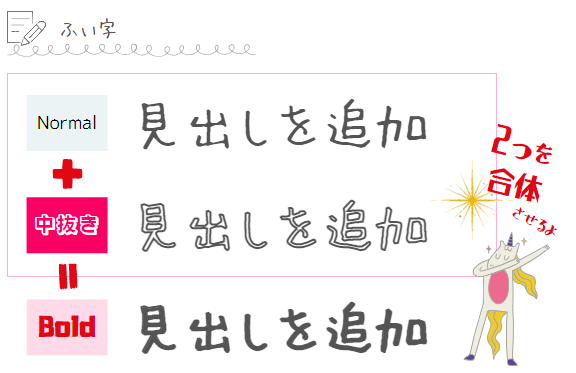
「普通のフォント」に「中抜きエフェクトを掛けたフォント」を重ねるだけ!です。
操作方法
STEP1:テキストのコピーを用意する

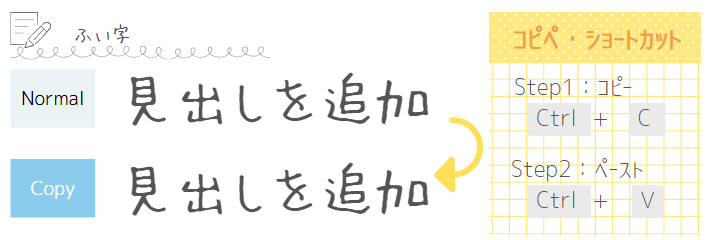
太字にしたいテキストをコピペして2つ用意します。
★便利ショートカット:コピー「Ctrl」+「C」、ペースト「Ctrl」+「C」
STEP2:一方のテキストに「中抜きエフェクト」を掛ける

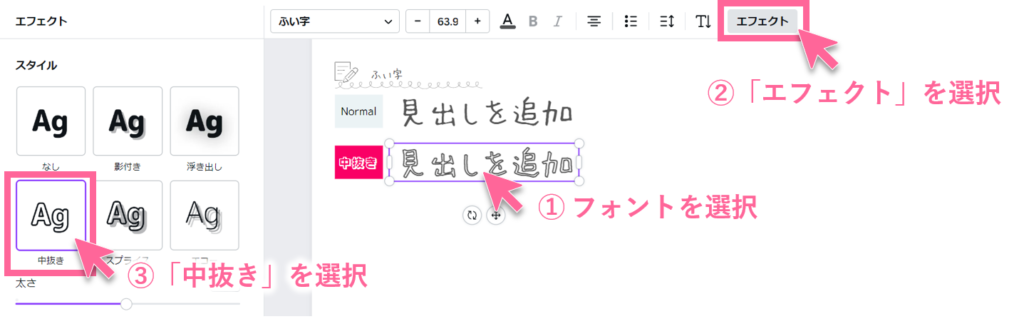
次に、どちらか一方のテキストに「中抜き」のエフェクトをかけましょう。
① どちらか一方のテキストを選択。
② 右上のメニューから「エフェクト」を選択。
③ 左に表示されたメニューから「中抜き」を選択。
STEP4:2つの文字を重ねる
最後に2つをぴったり重ねたら完成~。

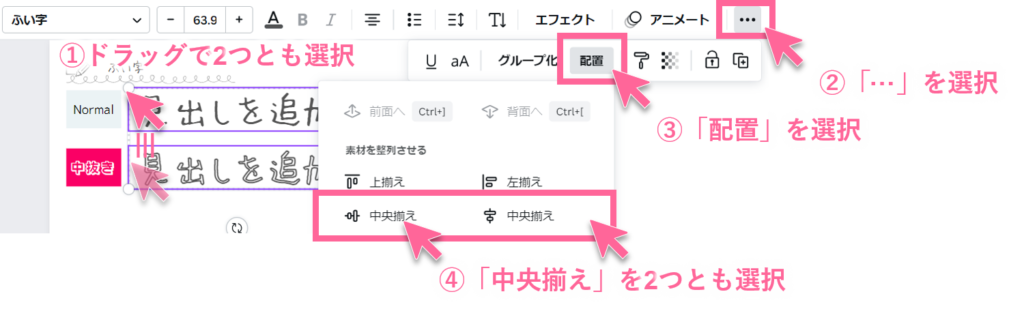
そろえるときは「配置」が便利です。

① ドラッグで2つをまとめて選択する。
② 右上のメニューから「・・・(もっと見る)」を選択する。
③「配置」を選択する。
④ 2つある「中央揃え」をどちらも を選択する。(上下左右にそろいます)
お察しがイイ方はお気づきでしょう。
以上の方法をつかえば、どんなフォントも自由に太さを変えれるようになっちゃうのです!!
次の章で、詳しくご説明しましょう。
応用編:フォントの太さを自由に調整する方法
この方法のメリットは次の通りです。
- フォントの太さを思いのまま調整できる。
- フォントの持ち味はしっかり残せる。
- 太字対応のフォントでも応用したいほど表現の幅が広がる。
すこし手間ですが、表現の幅という点においては太字機能を使うより断然よき!!です。
操作方法
STEP1:まずはオリジナルの太字を作る
まずは、さきほどの方法でオリジナルの太字を作ります。
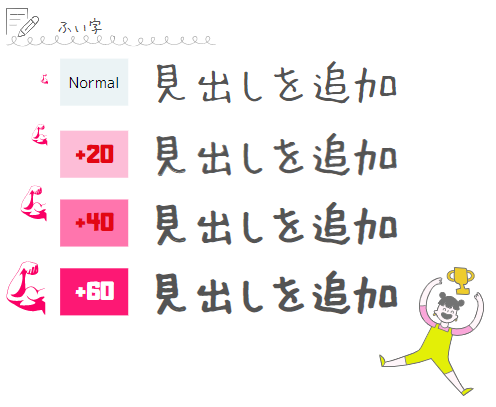
STEP2:中抜きエフェクトの「太さ」を調整する

あとは「中抜きエフェクト」にある「太さ」をかえるだけ。お好みのマッチョに調整できます。
太さを変えたら、どう見た目が変わる?

例えば、「ふい字」というフォントだと、こんな感じ。
なんとー!結構太くしても手書きのディテールがしっかり維持できています。(これには私ビックリした笑) フォントの持ち味を崩さないのはポイント高いです。
これを応用すれば、どんな繊細なフォントも強調することができそうですよね?すごいー!!!
一応ですね、注意点が2つあります。
注意点 2つ (※例外あり)
- ほかのエフェクトを併用できない。(※影は例外)
- 中抜きエフェクトの太さレベルは適度に。
注意点①:ほかのエフェクトを併用できない (※影は例外)
Canvaでは1つのテキストに対して、2つ以上のエフェクトを掛けることができません。
今回の方法は、フォントの輪郭を「中抜きエフェクト」で追加しているので、これ以上の装飾が難しいのです。
ただし、影はつけることができます。

- オリジナルの太字をまるごと複製する。
【コツ】テキストを2つ重ねているので、まとめて選択してからコピペしましょう。 - 複製したほうの「透明度をあげる」もしくは「色を変更する」。
【コツ】さきほどと同様、2つまとめて選択した状態で、各変更を行いましょう。 - 影のフォントを背面に配置する。
【コツ】ずらしすぎると可読性がわるくなるので、少しずらすのがポイントです。
注意点②:中抜きエフェクトの太さレベルは適度に!
注意するまでもないのですが笑。

中抜きエフェクトを太くしすぎると、文字がつぶれてしまうので注意してくださいね。
まとめ
Canvaの太字機能がつかえないフォントには、中抜きエフェクトを使いましょう!

「普通のフォント」に「中抜きエフェクトを掛けたフォント」を重ねるだけ!
- ほかのエフェクトを併用できない。(※影は例外)
- 中抜きエフェクトの太さレベルは適度に。
ぜひ試してみてくださいね。
Canva関連の記事紹介
ほかにもCanva関連のことを書いています。あなたのお役に立ちますように。


ではまた!

