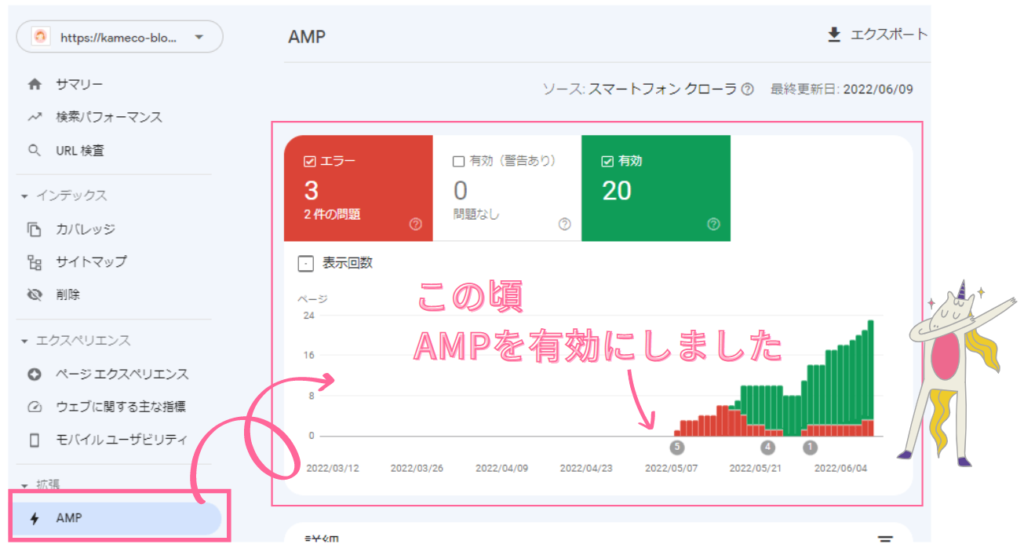
Google Search Console (通称:サチコ) の拡張にある「AMP」。
何モノかご存知ですか??わたし知りませんでして笑
この度、AMPエラーをきっかけに徹底リサーチしたので、まとめ記事にしました。
- AMPとは??
- AMPの仕組み
- 正規ページ と AMPページ
- WordPressの設定「AMPを有効にする」とは?
- AMPを有効にすると期待される効果
- AMPは、Google検索順位に影響する?
- AMPは、インデックス登録に影響する?
- AMPエラーとは?エラーの確認方法
調べるほどに・・・サイト運営しているなら 知っておいた方がイイ!!そんな子でございましたよ!
この記事をよんで、一緒にAMPと仲良くなっちゃいましょう~!
この記事を読む前に
前置きとしてGoogle Search ConsoleでAMPがモニタリングされるようになるには、AMPページが必要です。AMPページの詳しいところは、のちほど説明します。
WordPressですとテーマによりますが、「AMPを有効」にする という設定で利用できるようになります。

有効にしてしばらくすると、↑このように集計されるようになります。
逆にAMPを有効にしていない場合は、AMPページが存在しないのでインジケータは動きません。
AMPページは無くとも問題ありませんが、そうなると何モノって話ですよね???
今回はそこを解明していきます!
AMP (Accelerated Mobile Pages) とは?

AMP (Accelerated Mobile Pages) とは
モバイルページ を 高速表示 できるようにするための「技術」や「その技術を利用するときのルール」をさします。Google社とTwitter社の共同開発によって2015年に生まれました。
Google Search Consoleでは、サイトの評価指標の1つになっています。
ページを高速表示にする!AMPの仕組みとは?
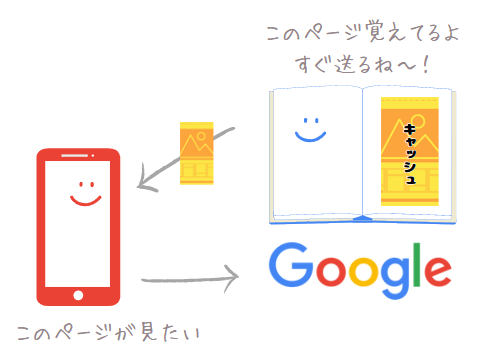
AMPの仕組み は、Googleがキャッシュ(暗記みたいなもの) したページを検索結果にリンクさせておくことで、アクセスがあったときにページ表示がすばやくできる、というもの。

通常のページは、サーバーにあるデータを読み込む必要があるので、表示するのに時間がかかっちゃう。
ところがAMPを利用すれば、事前に読込済みなので、手間が省けるというわけです。
「正規ページ」と「AMPページ」
AMPページとは、Googleにキャッシュしてもらうために用意する専用ページのことです。
ちなみに、今まで「通常のページ」とお話してきたのは、Google Search Consoleでは「正規ページ」とか「正規バージョン」として表記されています。
AMPページは、AMPの規格に則ってプログラムで記述しなければならない、というルールが存在します。したがってAMPを使いたいとなると、正規ページとは別に、プログラムを書き換えたAMPバージョンのページを作る必要があるのです。
AMPページのURLは、「正規ページのURL」に「?amp=1」がプラスされています。
- 正規ページ:https://kameco-blog.com/xxx/
- AMPページ:https://kameco-blog.com/xxx/?amp=1
WordPress設定「AMPを有効にする」とは?
WordPressのお使いのテーマ設定に「AMPを有効にする」というものがあれば、「正規ページにあわせてAMPページも自動的に発行できるようにする」、という意味です。
有効にする方法は、「テーマ名 + AMP」などで検索してみてください。
AMPで高速表示されると、どんな効果があるの?
AMPによりページが高速表示できるようになると、どんなイイことがあるのでしょうか???
ずばり!ページエクスペリエンス (サイトの使いやすさ) がUPします。
いうまでもありませんが、表示が速いほうが快適ですよね?逆にいつまで経っても見られないページは、有益そうでも別のサイトに浮気したくなるもの。
AMPの公式ページ によると、AMPの導入により ページの離脱率やサイトのリピート率が改善したというデータがあります。調査対象は訪問者の多いメディア中心。効果の大きさはサイトの規模次第なのはあるでしょう。
ただ大事なのは、ユーザー視点にたったサイト設計には、AMPが有効 ということ!
AMPは、1つの お・も・て・な・し です。
AMPは、正規ページのインデックス登録に影響する??
AMPは、正規ページのインデックス登録には影響ありません。
具体的には、AMPページが存在しなくても正規ページはインデックス登録されます。
また、次のようにAMPページに問題があっても正規ページのインデックス登録には影響ありません。

これ↑は、カバレッジから「公開URLをテスト」した時の画面。※詳しい方法は後述
- URL は Google に登録できますが、問題があります
- URLはGoogleに登録されていますが注意事項があります
こんな風にAMPページにエラーがあると、注意書きがでてきます。
気になるとは思いますが、普通に「インデックス登録をリクエスト」して大丈夫ですよ~!
「すべての拡張機能の対象にはなりません。」とありますが、この場合、「AMPページが使える状態ではないので、アクセスがあった場合は代わりに正規ページのほうを表示しますね」という意味。
つまり、投稿が検索結果に表示されるかどうか?という点においては、AMPは関係なしなのです。
そうなると、気になるのはAMPの重要度ですよね?
AMP化は、検索順位に関係するの?
結論:AMPは検索順位に関係する可能性がある
Googleは、AMP化しているかどうかはランキングシグナルに使わない 、と公言しています。
ところが!!
ページエクスペリエンスは検索順位に加味する。とな・・・ ※参考ページ
おさらいすると、AMPはページエクスペリエンスをあげる有効手段の1つなわけです (Google様も太鼓判)。総合的に判断すれば、順位に関わってくる可能性があるのでは・・・とも推測できますよね?
じゃあ採用しない手はないということで、私はAMPを大事にしていく所存です!
あ!忘れてはいけません。最も重要視されているのは「コンテンツの質」みたいですよ~。くうううう
AMPページ自体は、インデックス登録されるの??
余談ですが、AMPページもインデックス登録されます。でもクセが強め。
というのもGoogle Search Consoleの
- カバレッジでは「除外」
- 拡張-AMPでは「登録」
に振り分けられます。これについては、管理上そうなるんだなぁという理解でよさそうです。
カバレッジにおけるインデックス登録 →除外
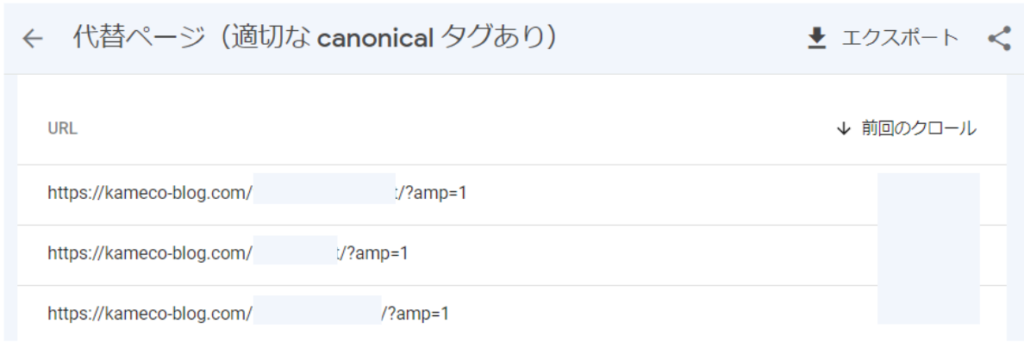
まずは、カバレッジ をみてみましょう。
AMPページは、「除外」にある「代替ページ(適切なcanonicalタグあり)」にリストされます。

AMPにおけるインデックス登録 →登録
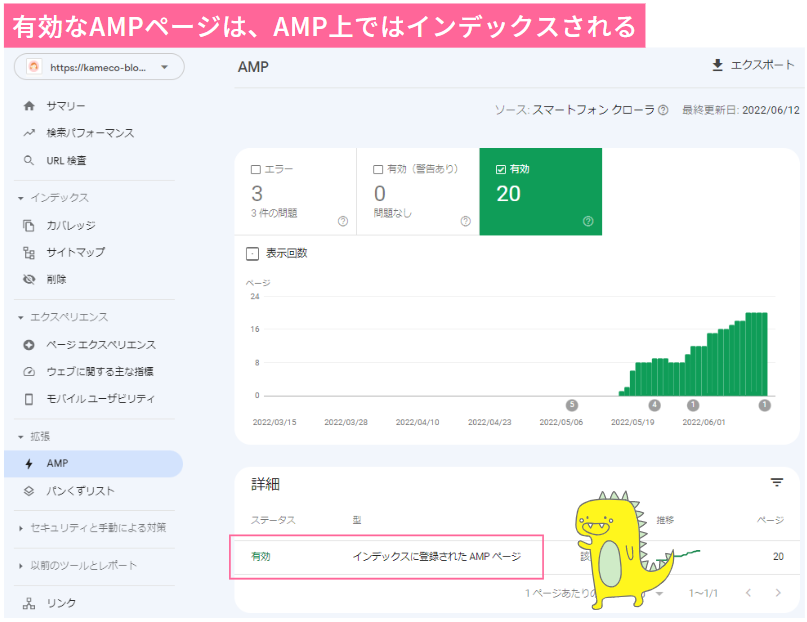
次に、拡張「AMP」をみてみましょう。
有効なAMPページは、「インデックスに登録された AMP ページ」としてリストされています。

有効なAMPページは、Googleの検索結果に紐付けられるようになり、アクセスがあったときに素早く表示されます。
では、逆にエラーだと何が起こるのでしょうか?エラーとはどういう意味なのでしょうか???
AMPがエラーってどういうこと?
AMPページは、たまにエラーになったりします。

エラーになると、何が起こるの??
エラーになると、GoogleはAMPページを表示することができません。
検索結果には、AMPページの代わりに正規ページが紐付けられます。投稿が表示されなくなるといったことはないので、ひとまずは安心です。
ただし、高速表示のメリットはなくなってしまいます。
何故、エラーは起きるの??
エラーの意味するところは、AMPページのプログラムがうまく記述されていないから使えないです、というものです。
AMPページには、HTML や JavaScript などプログラムの記述方法にルールがあります (例: AMP HTML 仕様 )。一部でも間違いがあれば、AMPページとして機能してくれないのです。繊細さん~。
せっかくのメリットも活かせないんじゃ意味がありませんよね?
ではエラーがあるか?はどうすれば確認できるでしょうか?方法は4つあります。
AMPエラーがないか確認する方法 4つ
- メール通知
- 拡張「AMP」メニュー
- URL検査ツール 【オススメ★】
- AMPテスト
1,2の方法は、Googleクローラが検証してくれたときに初めて発覚します。
3,4は、手動でいつでも検証できるツール。
特に3の「URL検査ツール」は優秀です!AMP以外にも「インデックス登録の可否」「モバイルユーザビリティ」「パンくずリスト」もまとめて検証してくれるのでオススメ~。
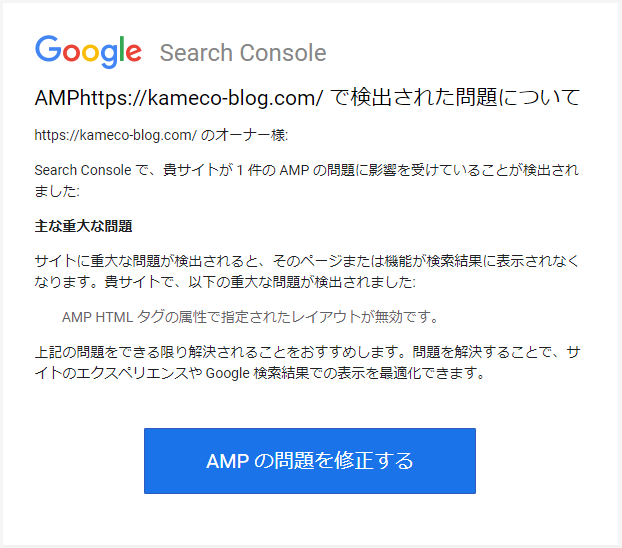
1. メール通知
AMPエラーが検出されると
Google Search Console Teamから『サイト https://xxxxx.xx.xxx/ で「AMP」の問題が新たに検出されました』といったタイトルのメールが来ます。

「AMPの問題を修正する」から、エラーの詳細が確認できます。
メールで通知してくれるのは、発覚しているAMPエラーの一部です。
サイト全体のエラーを確認したい場合は、次↓にご紹介するGoogle Search Consoleをのぞいてみましょう。
2. 拡張「AMP」からCHECKする!
AMPエラーは、Google Search Consoleで自動集計されています。
※AMPページをお持ちでない場合は、ページ数が「0」となります。

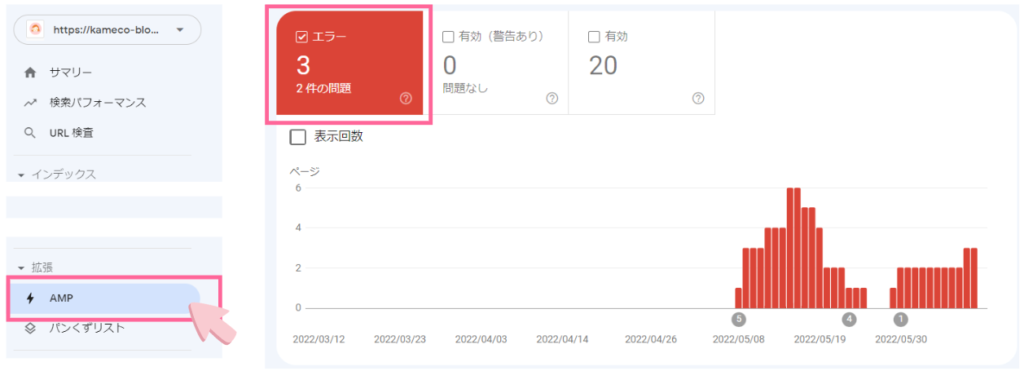
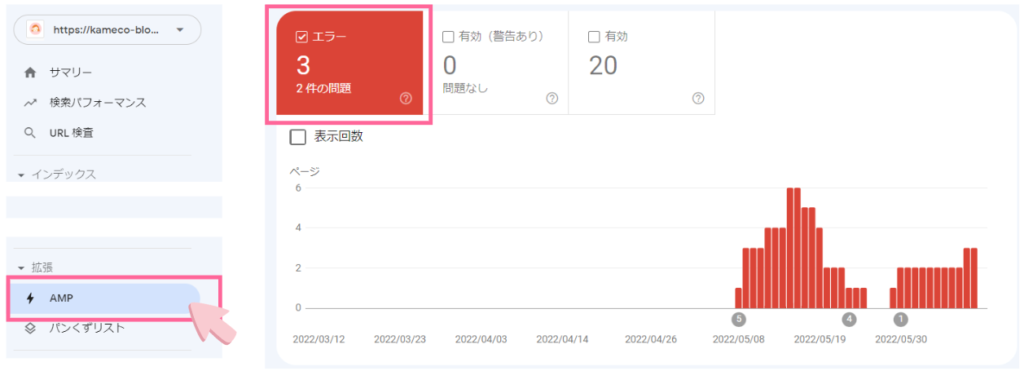
- GoogleSearchConsoleを開きます。
- 左メニューの拡張のなかにある、拡張「AMP」を選択しましょう。
- 「エラー」にチェックをつけると、エラー数と、グラフ下にはエラー詳細が表示されます。
ここに集計されているのは、全ページではありません。例えば、この時点↑で当サイトには28記事ありましたから、うち5記事は未チェックということ。
そのうち検証してくれますが、待てないよ~!といった場合は、手動で確認する方法が2つあります。
AMPの「雷」マークは、「AMPのシンボル」です。
AMPページのルールには、プログラムには「amp」か「雷の絵文字」を記述すること、というのもあるんですよ~。オシャレですね。
3. URL検査ツールでCHECKする!
これが、1番オススメ の方法です。


- GoogleSearchConsoleを開きます。
- 検索欄から、調べたいページのURLを検索しましょう。
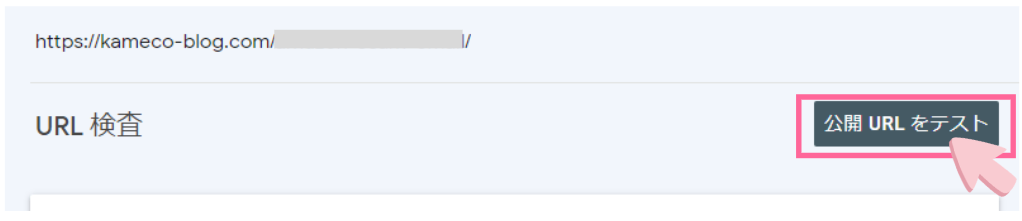
- ページ右上にある「公開URLを検査」をクリックすると、チェックが始まります。
チェックは、1~2分ほどで完了します。

結果はこんな↑感じ。まとめて色んな項目が検査できるのが優秀です。
AMPの項目をクリックすれば、エラーの詳細も確認できます。
それも煩わしい・・・そんな方に向け、最後にAMPに特化した「AMPテスト」をご紹介します。
4. AMPテスト
AMPに特化した検査ツールが、「 AMPテスト 」です。

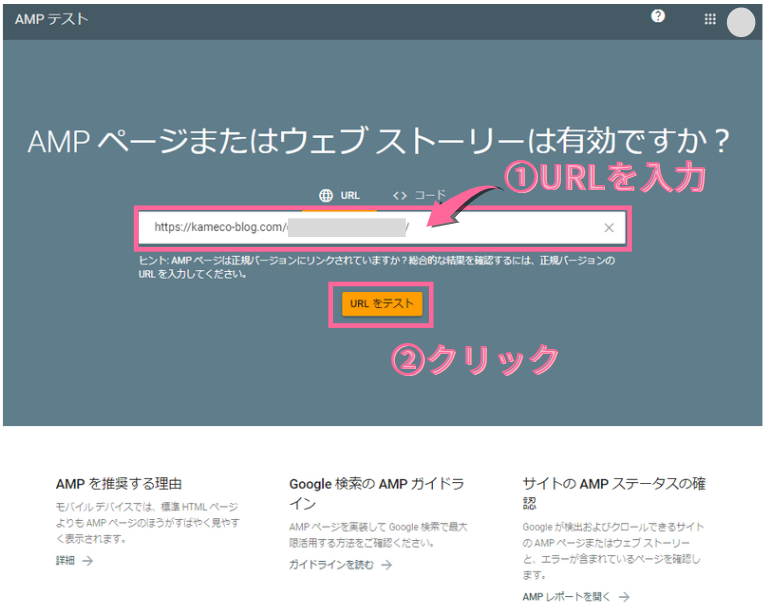
- AMPテスト を開きます。
- 調べたいページのURLを入力しましょう。
- 「URLをテスト」とすると、チェックが始まります。
検証は、1~2分ほどで完了します。

AMPエラーがあった場合、何が問題だったか?まで一度に確認できるのがメリットです。
まとめ
AMPは、Google様もオススメする、ページを高速表示できるようにする技術・ルールです。
必須ではありませんが、調べるほど、ないがしろにできない子だなぁと思うようになりました。
- AMPとは、ページを高速表示させる技術・ルール。
- AMPで高速表示できるようになると、ぺージエクスペリエンスが向上。
★ 離脱率やリピート率の改善データあり!
★ 検索順位にかかわる可能性も! - AMPは正規ページのインデックス登録には影響しない。
- AMPを利用するには、正規ページとは別にAMPページを発行する必要がある。
(WordPress:「AMPを有効にする」を設定) - AMPページのURLは、「正規ページのURL」+「?amp=1」
- AMPページがエラーだと、AMPの効果は得られない。
プログラムの記述ルールに則っていない場合に発生する。 - AMPエラーを確認する方法は4つ。オススメはURL検査ツール。
当サイトには、ずーーーーーっと放置してきたAMPエラーがあるので、ただいま処理しているところです。(今までごめんよ~)
解決できれば記事にまとめていきますので、その際はお役立ていただけるとうれしいです。
ではまた!
▼その後▼
AMPエラー 解決方法
もしAMPエラーがあった場合は、お役立てください。【随時更新中】
許可されていない属性または属性値が HMTL タグにあります。

このエラーは、
- ネットに解決方法がない場合があり、
- 間違った解決策が上がっている場合もあるので要注意です。
- また、タグ×属性×属性地の組合せにあった対策が必要だったり
- HTML知識が必要だったり
- プラスかなり調査が必要という・・・
- 初心者には難易度の高いエラーです。
でも諦めないで~~~~!
万策ではないですが、初心者でも取りかかりやすい裏ワザをたまたま発見しました!
あわせて正攻法 (HTML知識がある場合) もご紹介しています。
エラーの意味が分からないって方もぜひ。理解深まること間違いなしですよ~!!
参考リンク集
AMPについて知りたい
- AMPの仕組み/Google Developers
- AMP化する効果(成功事例)/AMP公式サイト
- AMPページが「クロール済み – インデックス未登録」にリストされる場合の解決方法/Google検索セントラルコミュニティ
- AMP HTML 仕様/AMP公式サイト
- AMPとランキングシグナルの関係/Google検索セントラルコミュニティ
- ページエクスペリエンスと検索順位の関係/Google検索セントラルコミュニティ

