この記事を読む前に
今回は、Google Search Console (通称:サチコ) のAMPエラー解決編!
AMPエラーとは「通常のWebページ」とは別に、「AMP化したページ」に対して検出されるものです。
(AMPとは、モバイルページを高速表示させるための技術やルールを指します。詳しくはこちら↓)

今回は、AMPエラーのなかでも、
「許可されていない属性または属性値が HMTL タグにあります。」を解決します。
このエラーについては、
これだけは知っておいて欲しいこと があります。
- 「タグ × 属性 × 属性値」の 組み合わせ によって、それぞれの対応が必要
- 確実に直すには「HTMLの知識」が必須!!
(それとかなり調査しないといけない・・・まこと大変だった) - 上記2点の事情から、状況にあった丁度いい解決策がほとんどネットにない
- ちょっとコレは危険では?と思われる対策も一部公開されている
つまり現状、網羅的な解決策がなく、一部の対策についてはストップもかけたい感じ。もし貴方がこのエラーに出くわしたとき、これだけでも思い出していただけたなら甲斐があったというものです。
本記事の目標は
どんなタグ×属性×属性値エラーが来ようとも誰でも解決できる!
そんな世界線。
以下の構成になっております。不要なところは、目次から飛ばし読みしてくださいね。
- HTMLのタグ・属性・属性値って何??
- 「許可されていない」とは?
- 「許可されている」属性・属性値
- STEP1:エラーの「詳細」と「該当箇所」を確認しよう!
- STEP2:エラー箇所のHTMLコードを修正しよう!
○正攻法:HTMLの知識がある方向け【難易度★★★】
○裏 技:完全初心者向け(でもちと難しい)【難易度★★☆】 - STEP3:エラーが直ったかCHECKしよう!
- 【これはNG×】とりあえずコード削除は安易すぎ
では、前置きが長くなりましたが、スタート~!
AMPエラー「許可されていない属性または属性値がHMTLタグにあります」とは?
そもそもHTML・タグ・属性・属性値とは??
HTMLとは、ページのレイアウトに関わっているマークアップ言語です。
ただのテキストや画像の羅列に、「タイトル」「段落」「リンク」などの意味づけをしてコンピュータに伝える役割があります。
タグ・属性・属性値とは、HTMLを記述するときに登場します。
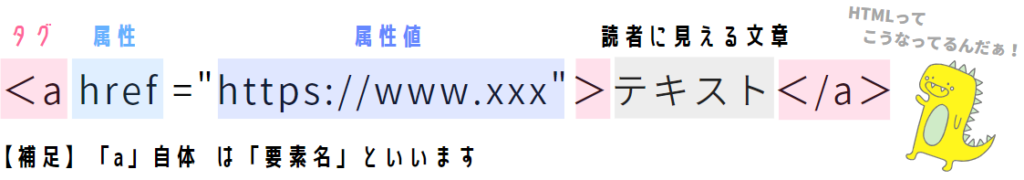
HTMLコードの基本的な書き方は、このとおり↓

実際は、これをマトリョーシカのように組み合わせた構造が多かったりしますが、本質じゃないので今回はCUT!
かるく、それぞれの役割だけ知っておきましょう。
- タグ:コンピュータに「タイトル」「段落」「リンク」などといった意味を伝えます。
- 属性・属性値は、より詳細な設定をしたいときに使います。
- 属性:例えば「リンクはどこに繋げる」か設定したい場合は、「リンクは」の部分がこれ。
- 属性値:例えば「リンクはどこに繋げる」か設定したい場合は、「どこに」の部分がこれ。
AMPエラー「許可されていない属性または属性値がHMTLタグにあります」ということは、そのタグは使ってもイイけど、タグの設定が許可できませんぜ?という意味です。なるほど。なるほど。
しかし、許可できないってどういうことでしょうか?
「許可されていない」ってどういう意味??
実は。AMPにはHTMLで使ってよい属性・属性値が決まっています。
ちなみに1つでもそのルールに合致しない場合は、AMPの機能が使えなくなってしまいます。
だから「エラー」なのです。
エラーを解消するには、許可されている記述に書き換えるというのが正攻法です。
どんな属性や属性値が許可されているのでしょうか??
「許可されている」属性・属性値とは???
許可されている属性・属性値は、AMP 検証ツールの仕様 で確認できます。
(実際はほかの資料もあるのですが、ここでは割愛。)

この仕様書には、各タグごとに許可されている属性・属性値が、列挙されています。
正攻法でいくなら、この仕様書を読まねばなりません。「え…暗号ですか?」って話ですよ。涙
でもね、諦めないで~~で~~で~~!!!
この 仕様書をよまずに解決する裏技 発見しちゃいました!!!
(初心者も多分大丈夫。難易度は★★☆。)
ただしこの方法は100%ではないです。 確度は高いはずですが、そこはご了承ください。
正攻法 (難易度は★★★) についてもご紹介しておきます。プログラムに明るい方はこちらのほうが確実だと思います。
ではいよいよ本題!!!解決にむけて動いていきましょう!
STEPは次の通り。飛ばし読みしたい方もこちらから↓。
STEP1:エラーの「詳細」と「該当箇所」を調べよう!
まずは、
- 詳細:どんなタグの属性・属性値 が
- 該当箇所:どこで」エラーになっているか を調べます!!
調べるには、ある画面を出します。
出し方は、3パターンあるので説明の都合上、後回しで。
さきに「どこを」「どう」CHECKすればイイのか解説しておきますね。
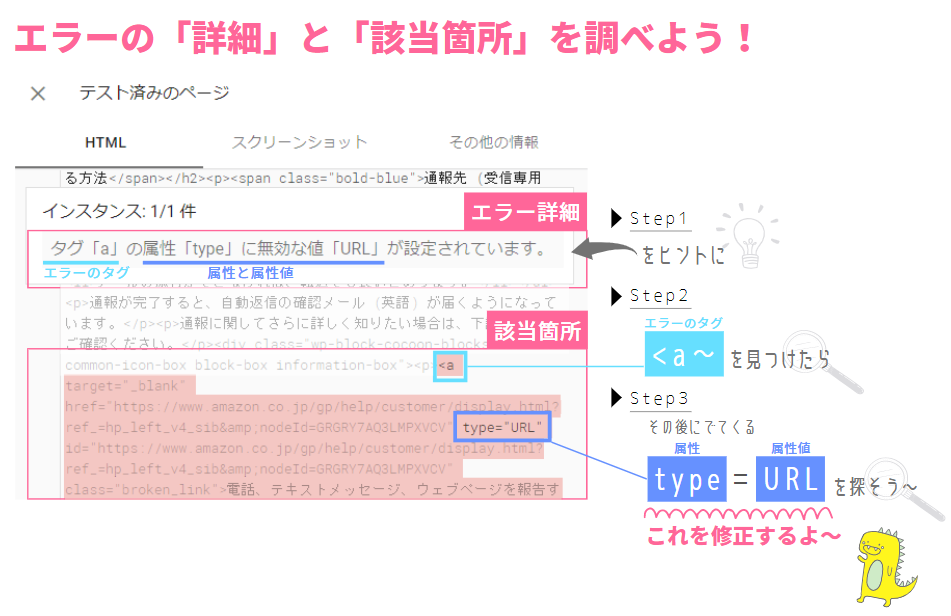
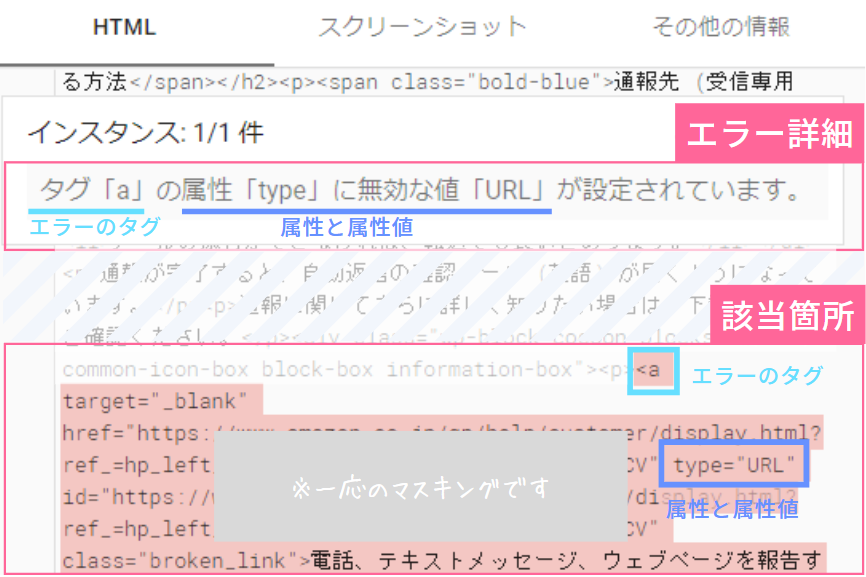
ある画面がこちら↓

例えば、この場合だと、
エラー詳細 は、
タグ「a」の属性「type」に無効な値「URL」が設定されています。
該当箇所 には、
赤マーカーが引かれます。↑詳細をヒントにして、修正箇所を探していきましょう。
- エラーの詳細をヒントにして
- コードから該当の「タグ」を探します。
例の場合は、タグ「a」。「<a~」から始まるコードがそれです。
※赤マーカーの冒頭から確認してくださいね。エラー以降は全て引かれる仕様みたいです。 - タグの後をたどって「属性」「属性値」を探しましょう。
このコードの部分が、エラーの原因。
例の場合は、「<a~」の後にきている「type=”URL”」がそれです。
では、話を戻しますが、
この画面の出し方は、3つの場合でやや異なります。
拡張「AMP」ページから確認する場合
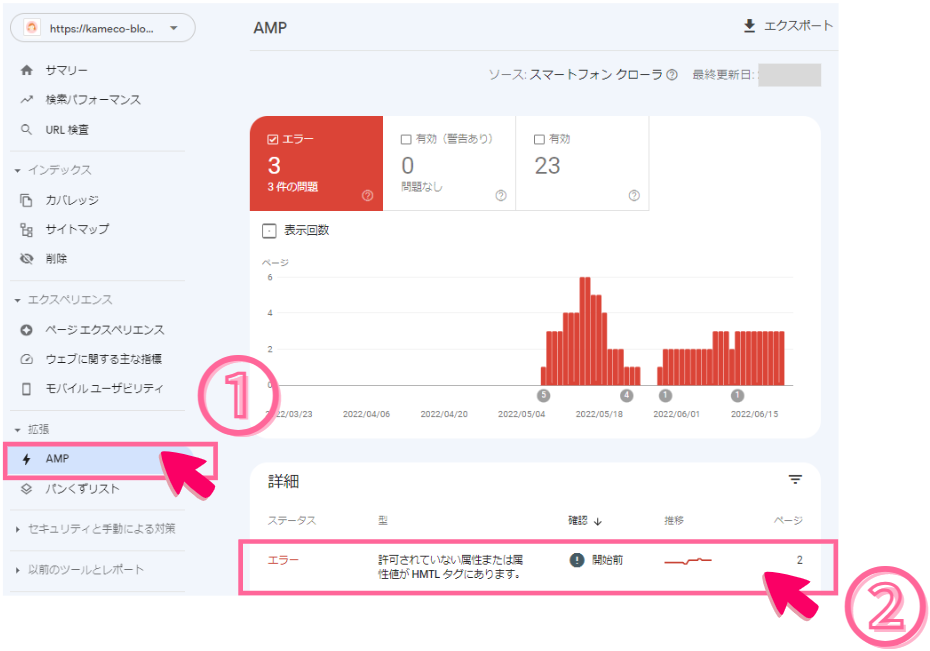
Google Search Consoleの左メニューにある拡張「AMP」から確認する場合です。

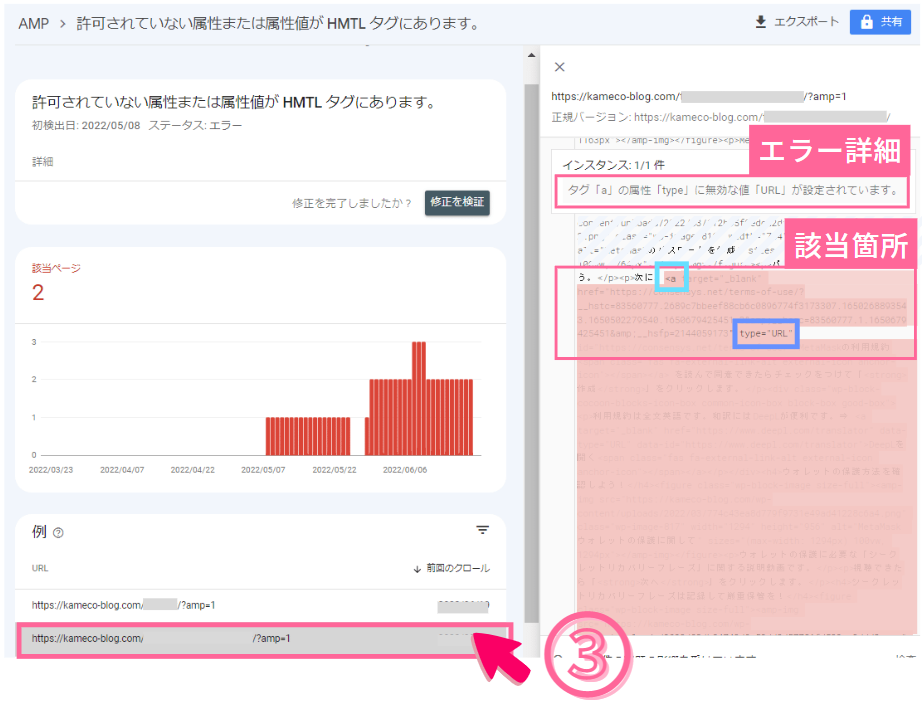
① 拡張「AMP」を開いたら、
②「エラー:許可されていない属性または属性値がHTMLタグにあります。」をクリックしましょう。

③次のページで、調べたいURLをクリックすると、右にエラーの詳細と該当箇所が表示されます。
URL検査ツール/カバレッジでエラーがあった場合
Google Search Console の URL検査 でエラーがあったときの対応はこちら。
※「公開URLをテスト」をした際も同様です。
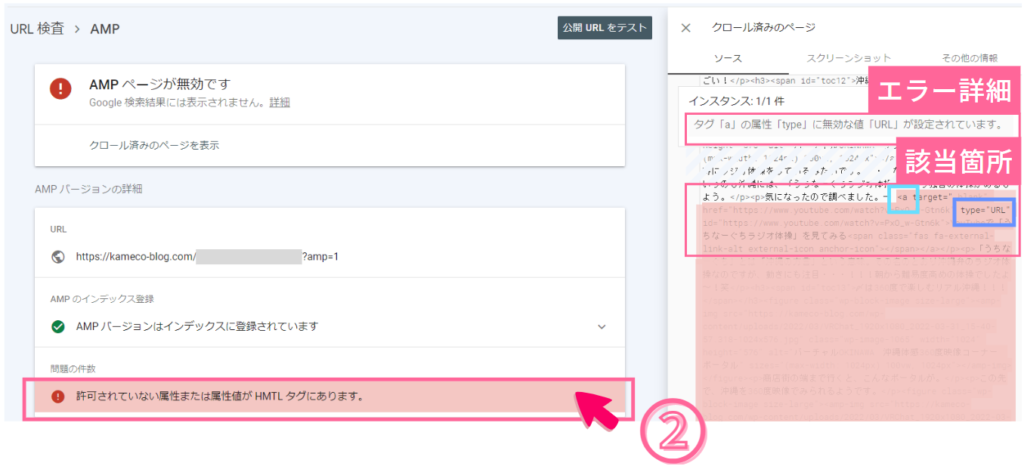
ご説明するのは、次↓のような画面の場合です。

① 拡張の項目にある「AMPページが無効です」をクリックしましょう。

②「許可されていない属性または属性値が (以下略」をクリックすると、右にエラーの「詳細」と「該当箇所」が表示されます。
AMPテストでエラーがあった場合
Googleが提供しているURL検査ツールの1つ、「 AMPテスト 」でエラーがあった場合です。
*MEMO:AMPテストのやり方は こちらの記事 で解説しています。

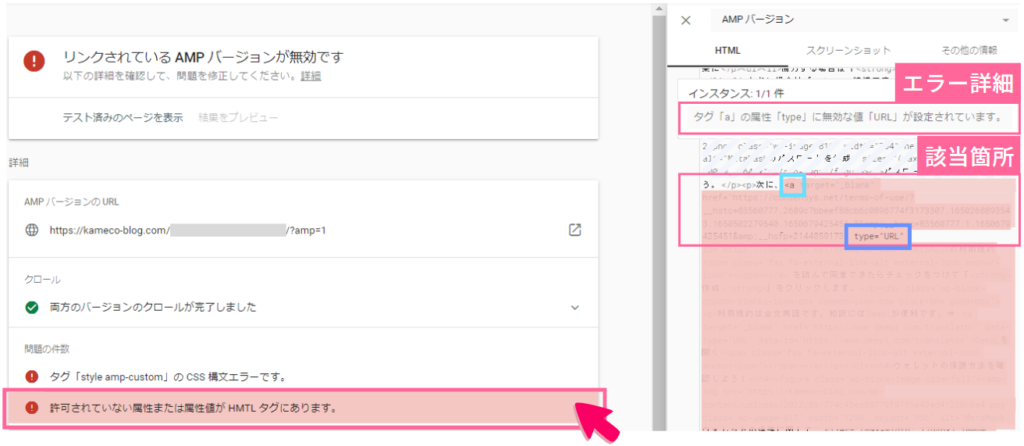
問題の件数にある「許可されていない属性または属性値が (以下略」をクリックしましょう。
すると、右側にエラーの「詳細」「該当箇所」が表示されます。
STEP2:エラー箇所のHTMLコードを修正しよう!
エラーの箇所がわかったので、次は問題があったページのHTMLコードを直していきましょう!
「正攻法」と「裏技」の2部構成です。
なお、HTMLコードの編集方法については記事作成中です。検索でも簡単にHITすると思います。あわせてご利用ください。
正攻法:HTMLの知識がある方向け 【難易度★★★】
おさらいになりますが、
AMP化したページは AMPのルールにそってHTMLを記述する 必要があります。
具体的には、 AMP 検証ツールの仕様 のホワイトリストのとおりに、コードを書き換えればOK!
流れは2STEPです。
- ホワイトリストの目次をCHECKする。
- ホワイトリストにあるコードに修正する。
- AMP 検証ツールの仕様 :各タグごとの属性・属性値ホワイトリスト。
- AMP タグ付属文書 :「AMP検証ツールの仕様」の目次。
- HTMLに関する専門知識:一部推測が必要になる場合あり。
- AMP検証エラー:エラーの「要因」と「修正のヒントになる指針」など。
- AMP HTML 仕様:HTMLの「記述ルール」「禁止コード」など。
STEP2-1:ホワイトリストの目次 をCHECKしておこう!
ちょっと ホワイトリストが見にくいので、目次を確認しておくと楽ですよ~。

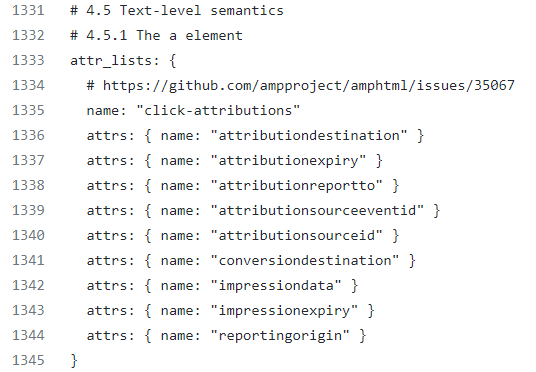
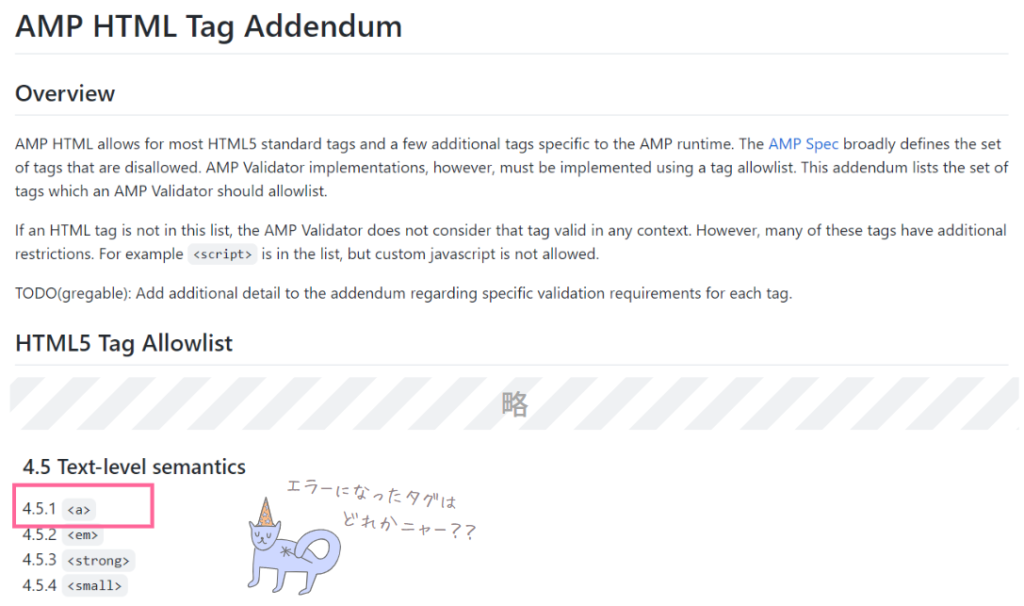
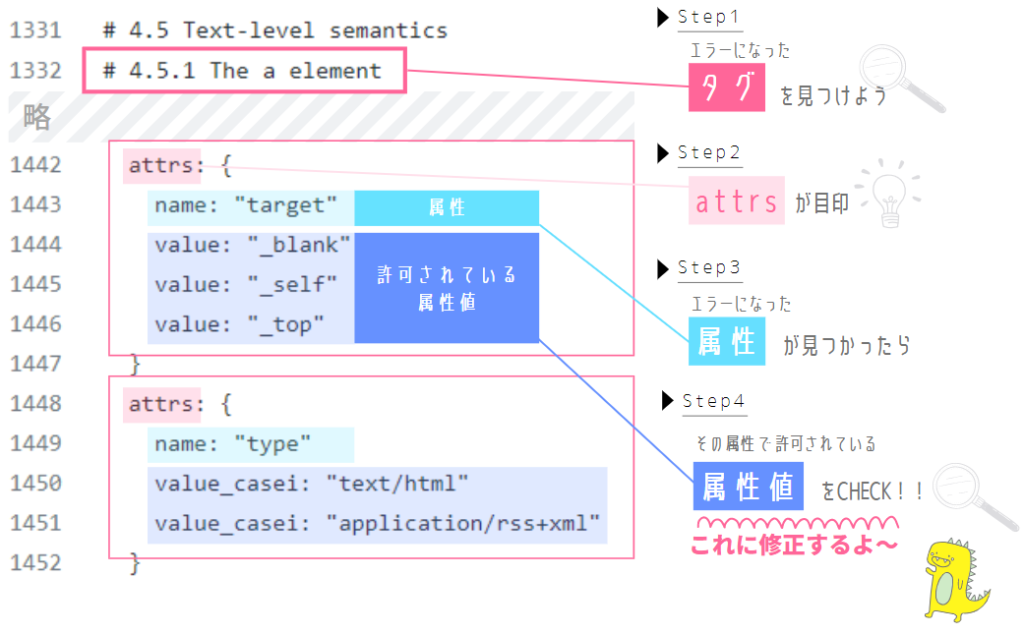
使うのは、AMP タグ付属文書 (AMP HTML Tag Addendum) 。ここに列挙されているのは、全て許可されているタグみたいです。
エラーのタグは何章か?をCHECKしましょう。タグ「a」であれば、ホワイトリストの「4.5.1」を見ればよいということになります。
STEP2-2:仕様書で正しい表記を確認しよう!
AMP 検証ツールの仕様 (ホワイトリスト) で正しい表記をCHECKしていきましょう。
見方がこちら↓

- エラーになったタグを探しましょう。(さきほど確認した目次が参考になります
attrsが目印。それ以下が許可されている属性と属性値です。- エラーになった「属性 (
name)」を見つけたら - その属性で許可されている「属性値 (
valueもしくはvalue_casei)」をCHECKします。
コードをこちらに修正しましょう~!!※WordPressでの修正方法は前述value:属性値にはこれ自体を当てはめましょう。value_casei:この型にはまるように属性値を指定しましょう。
▼ これ以外にもCHECKすること!!▼
ホワイトリストに「エラーの属性」がみつからなかった場合は、「代替できる属性」を選ぶことになります。あるいは必要性なければ削除するのもアリですね。
ちなみに「”data-” 」で始まる属性はすべて使用可能とありますが、このあたりはHTMLの詳しい知識と経験が必要なんだろうなぁと思います (わたしは全然分かりません笑)。
修正に確信がもてない場合は、ダメ押しに次の方法もあわせると「より確実」です!
不要な方は、STEP3 に進みましょう。
裏 技:完全初心者【難易度★★☆】
HTMLに詳しくなくても解決できる方法 をご紹介してきます。
それは「比較」です。
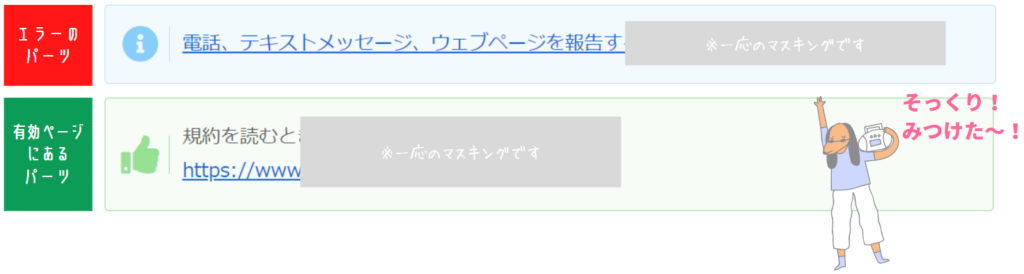
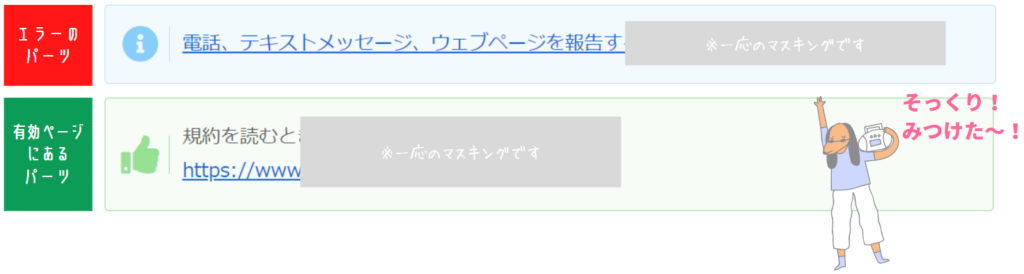
具体的には、AMPの「有効ページ」と「エラーページ」のコードを比べる、というもの。

というのも、上図のように一見同じパーツなのに「エラー」「有効」にわかれる のです。
その違いは何か? (ミステリ~のお時間です)
おさらいになりますが、AMP化したページは AMPの仕様書にそってHTMLを記述する 必要があります。そして仕様書にそった記述が、有効ページにはあるのです。 だから比較が 解決の糸口になるってこと。(探偵みたいですね)
流れは4STEPです。
- どんなパーツがエラーか、エラーページで外見を確認。
- AMP有効ページから同じ外見のパーツを捜索。
- HTMLコードを比較 (エラー vs 有効)。
- エラーコードを、有効なコードに書換え。
- AMPのエラーがあったページ
- AMPが有効なページ ※エラー修正の参考になるもの
例題
こちらを例にして、解決方法を解説していきますね。

タグ「a」の属性「type」に 無効な値「URL」が設定されています。
<a href="https://xxx.xx/xxx/xxx" (略) type="URL" (略)>文章</a>STEP2-1:どんなパーツがエラーか、エラーページで外見を確認しよう!
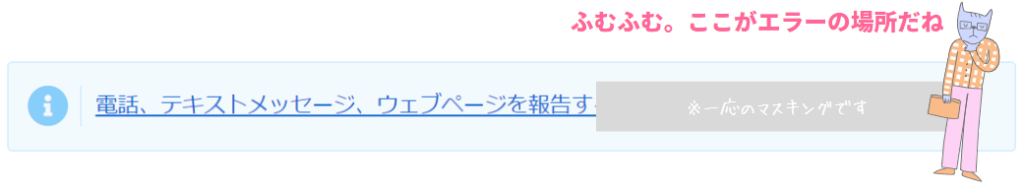
エラーがあったのはどんなパーツなのか、実際にエラーページを開いて外見を確認しましょう。

さきほどの例題だと、「アイコンボックス内のリンク」がエラーになっている、ということを確認します。
STEP2-2:AMP有効ページから同じ外見のパーツを捜索しよう!
次は、「AMP有効ページ」の中から「エラーと同じ外見のパーツ」を探します。
この工程が命です!!!
もし見つかればこっちのもの~!
さきほどもお見せしたとおり、例題だとこんな感じ↓。
「アイコンボックス内のリンク」を使っている有効ページを見つけました。

方法はこちら↓

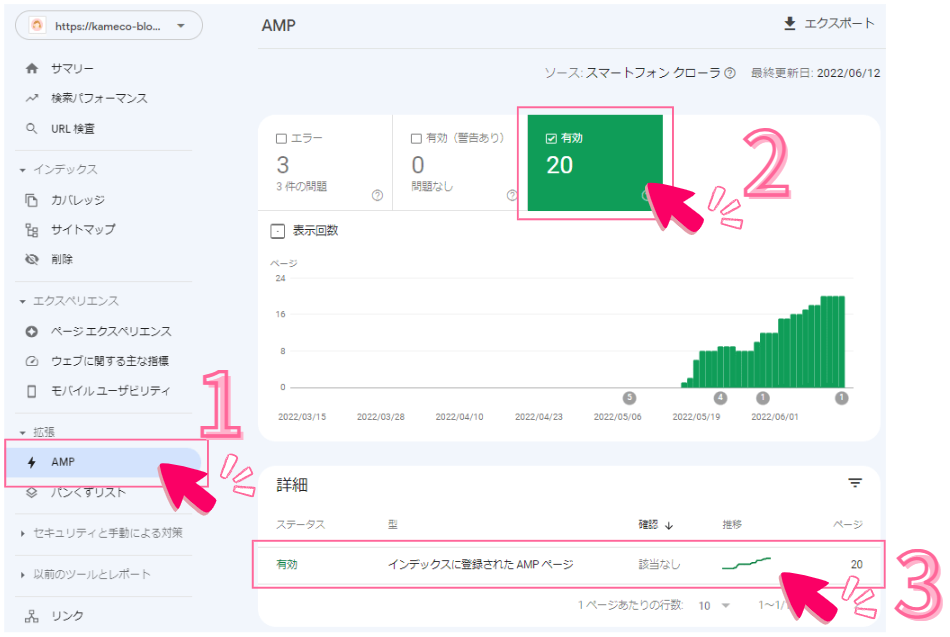
- 左メニューから拡張「AMP」をクリックします。
- グラフの「有効」にチェックをつけましょう。
- 「インデックス登録されたAMPページ」をクリックします。

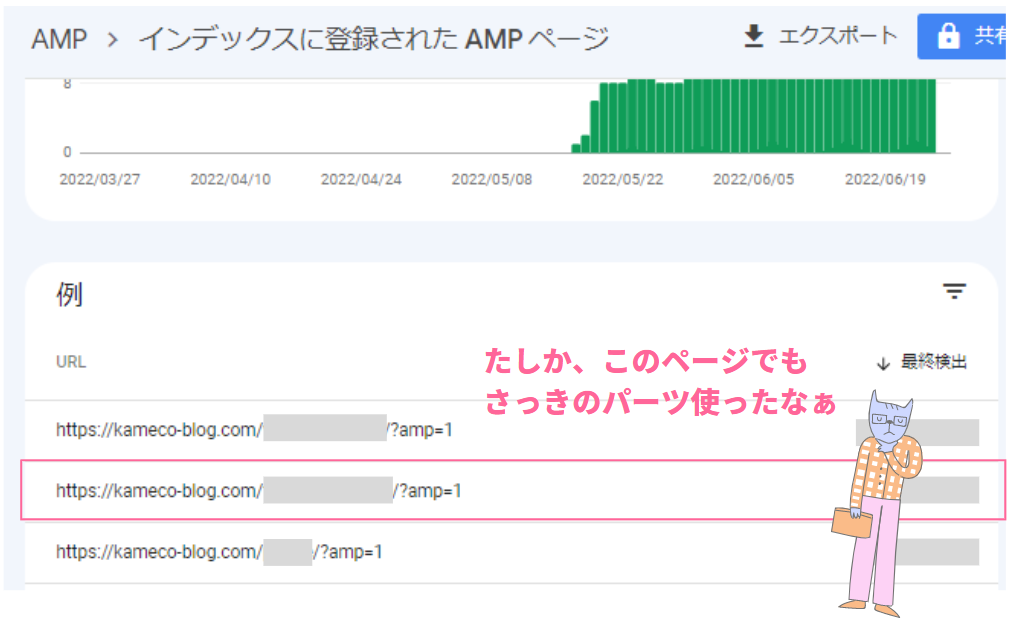
4. AMP有効ページの一覧から、先ほど「確認したエラーのパーツ」と同じパーツを使っていそうなページに目星をつけましょう。
5. 気になった有効ページをひらいてみて、実際にそのパーツが使われていればOKです。
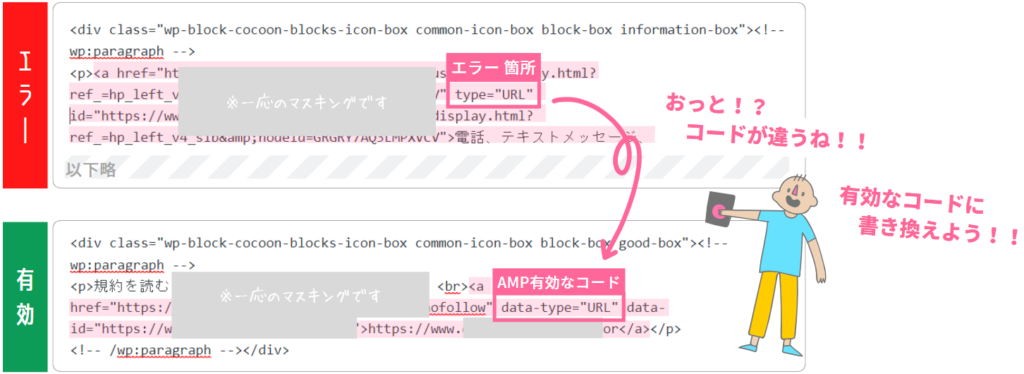
STEP2-3:HTMLコードを比較しよう! (エラー vs 有効)
そしたら、HTMLコードを比べますよ~!
具体的には、「HTMLとして編集」モードにしてコードを比較します。※操作方法は別記事作成中です。
では、例題をみてみましょう。

じゃん!!!!
なんということでしょう~。微妙にコードが違います。
例題の場合は、「type="URL"」を「data-type="URL"」に直せば良さそう!と推測できます。
コードを比較するときは、エラー箇所に注目しよう!
STEP2-4:エラーコードを、有効なコードに書き換えよう!
実際に、エラーコードを有効なコードに書き換えてみましょう !!
書き換えたら、「ビジュアル編集」に戻してレイアウトが崩れてないか確認することもお忘れなく~!
あーーー!!!まだここで終わりじゃないですよ!
STEP3:エラーが直ったかCHECKしよう!
これがラストの工程!!!
さきほど修正で、AMPエラーが解消できたか検証しましょう!!!
方法は色々ありますが、AMPテストが1番サクッとできます。

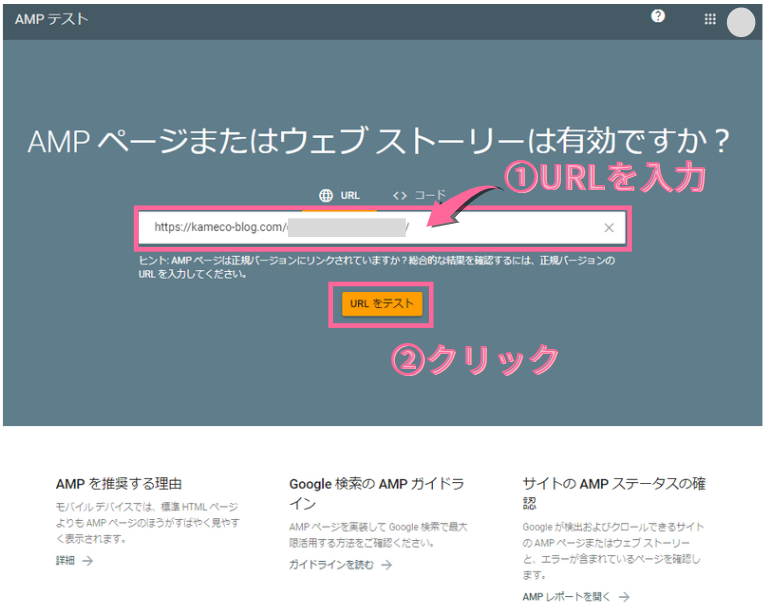
- AMPテスト を開きます。
- 調べたいページのURLを入力しましょう。
- 「URLをテスト」とすると、チェックが始まります。
検証は、1~2分ほどで完了します。

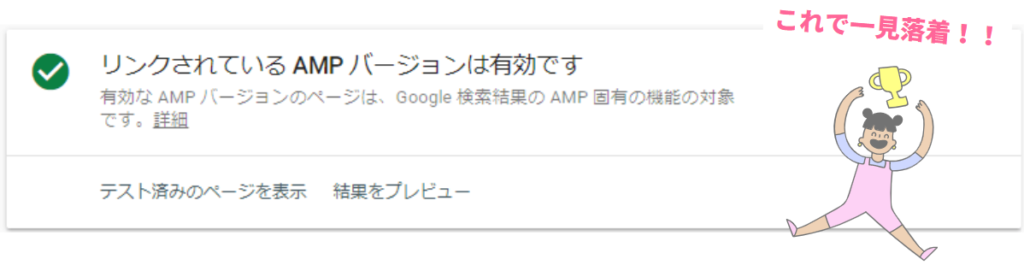
テストの結果、「リンクされているAMPバージョンは有効です」となれば一見落着~!!
本当におつかれ様でした!
あとはGoogle Search Consoleへ反映されるのを待つのみ!
ラストに補足情報。「NGな対策」について触れておきますね。
【これはNG×】とりあえずコード削除は安易すぎ
とりあえずエラーになったコードを削除するは安易すぎです。
これは絶対!絶っっっっ対!やめてください。
この方法は、文字通りエラーになったコードを丸ごと削除するというものです。
ネットには「これで解決した!」というのがあがっていますが。。。これ博打のようなもの。もちろん解決する場合もあります。コードには記載しなくても支障ないのもあるので。
しかしこれは・・・HTMLの書き方のルールを破りかねない んです。
HTMLのタグのなかには、セットで使わなきゃいけない属性や属性値というのがあったりします。これを知らずに消してしまうと「レイアウトが崩れる」や「意図しない動きをする」といった可能性が。
ですから、今回ご紹介したように「AMPの有効ページからコードを模写する」ほうがお墨付きがあり安心かつ確実な方法といえるのです。
HTMLをよくご存知であれば、その限りではありません。ただ、もしそうでなければ根拠なくコードを消したりしませんよう、お気をつけくださいね。
まとめ
AMPエラー:「許可されていない属性または属性値が HMTL タグにあります。」
おさらいですが、解決までは3STEPです!!
- STEP1:エラーの「詳細」と「該当箇所」の確認
- STEP2:エラーの修正
ホワイトリストを読むか、有効ページの前例をコピー。 - STEP3:エラーが直ったかのCHECK
AMPでは許可されている属性・属性値があるので、それに書き直すと解決できます。
HTMLの専門性がないと難しいですが、今回誰でも解決できるを目指しました!!
ただ、やはりコードを見るので分からんんん!!となることもあろうかと思います。
もしそんな時は、かめこTwitterまでお気軽に→ @KAMECOnoBlog
わたしも分からんかもですが (おい
ではまた~!!
参考リンク一覧
- AMPとは/当ブログ
仕組み・効果・インデックスや検索順位への影響・エラー確認方法
- AMP 検証ツールの仕様/GitHub
各タグごとの属性・属性値ホワイトリスト。 - AMP タグ付属文書/GitHub
「AMP検証ツールの仕様」の目次。 - AMP検証エラー/AMP公式
エラーの「要因」と「修正のヒントになる指針」など。 - AMP HTML 仕様/AMP公式
HTMLの「記述ルール」「禁止コード」など。


 できるだけ丁寧に説明しますが、言葉足らずな部分もあるかもしれません。もし分からないことがあれば、気軽にお声かけくださいね。かめこTwitter→ @KAMECOnoBlog
できるだけ丁寧に説明しますが、言葉足らずな部分もあるかもしれません。もし分からないことがあれば、気軽にお声かけくださいね。かめこTwitter→ @KAMECOnoBlog