WordPressのCocoonテーマをお使いのみなさま、スキンは何をご利用ですか??
わたしのオススメは 『イノセンス』(おはようポテトさん作) 。ほっこり優しい使い心地 が気に入っています。
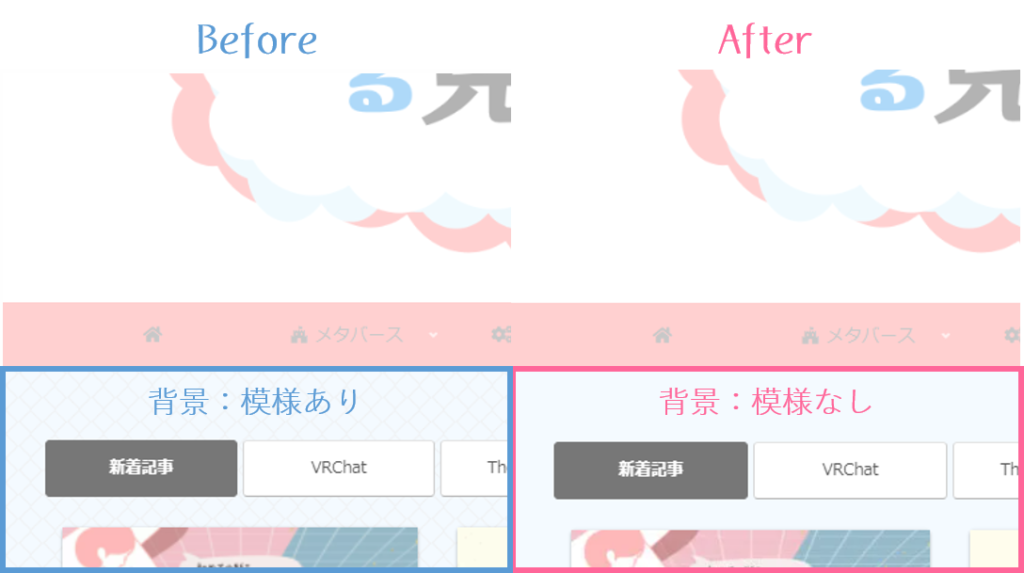
さて今回は、イノセンスをよりシンプルに使いたい方のために「背景の網模様を消す方法」についてご紹介します。

CSSを加えるだけ。操作はとっても簡単です!
CSS何それ?美味しいの?と不安な場合は、後半の仕組み(解説) も参考にしてみてくださいね。
Cocoonスキン『イノセンス』背景の網模様を消す方法
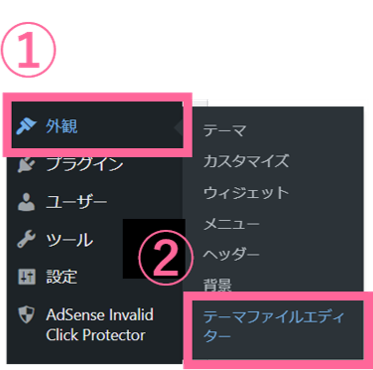
STEP1:外観⇒テーマファイルエディターを開く
まずはWordPressの左メニューから『外観』⇒『テーマファイルエディター』を開きます。

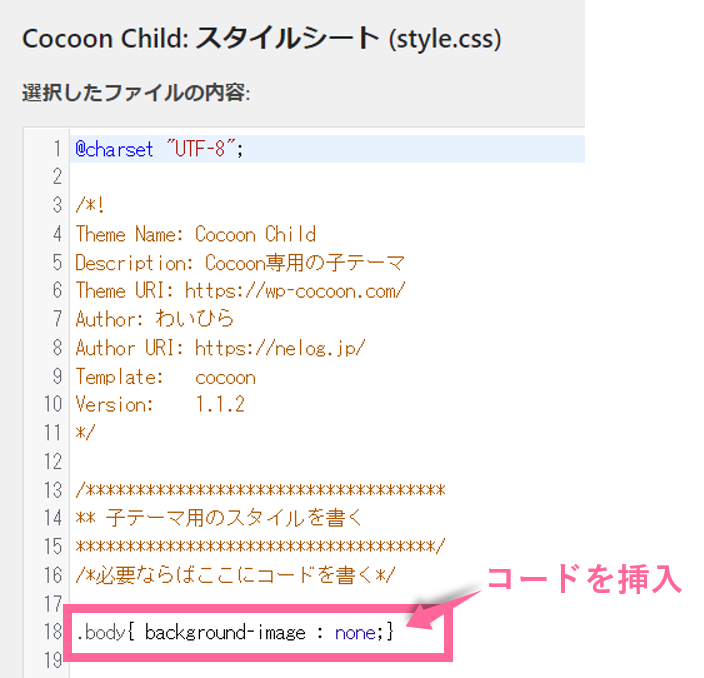
STEP2:子テーマにCSSを追加する
Cocoon Child: スタイルシート (style.css)というページにうつります。
CSSファイルの編集ページ。サイトの見た目を変えることができるところです。

「子テーマ用のスタイルを書く」の下にこんな感じで次のコードを加えてみてください。
.body{ background-image : none;}なんと、作業は以上です!
STEP3:更新する
あとは、ページ下部にある「更新」をクリックすればOK!
すぐに反映されるので、早速確認してみましょう。
CSS?美味しいの?何してるの?って方に向けたコード解説
CSS (Cascading Style Sheets) とは、サイトの見た目を装飾できる言語のことです。
言語!?
といわれると難しい感じがしますが大丈夫!
コードの成り立ちはとても簡単です★
.(サイトの装飾したい部分の){(何を):(どんな風に装飾するか);}さきほど加えたコードの場合は、こんな意味になります。
.body(サイトのbodyといわれる部分の){ background-image(背景画像を):none(無しにする);}イノセンスの初期設定では、サイトのbodyというところに背景画像(background-image)として「網模様の画像」が設定されていました。
具体的にはこんな感じ↓
.body{background-image:url("images/squ_ten2.png");なので、「背景無し(none)」へ上書きすれば、網模様を非表示にすることができるわけです。
まとめ
Cocoonテーマの「イノセンス」スキンは、優しい使い心地がとってもオススメです。
背景の網模様を消したい場合は、子テーマのCSSに次のコードを加えるだけ。
.body{ background-image : none;}機能はそのままにシンプルな見た目に変えたいときは、ぜひお試しくださいね~。
ではまた!