Font Awesome (フォントオーサム) が、2022年2月7日に「Font Awesome 5」→「Font Awesome 6」にバージョンUPされました。
公式サイト発表→ https://blog.fontawesome.com/font-awesome-6-2/
変更点は、新しい「Thin」スタイルの登場・アイコン数UP・その他機能の拡充など。
サイト側をアップグレードすることで、新機能を使えるようになります。
しかし、サイトによってはアップグレードできない場合も。
今回はその理由とともに旧バージョンでアイコンを埋め込む際の注意点もあわせて解説していきます。
- Font Awesome6 バージョンUPに伴う変更点
- サイト側をアップグレードする方法
- アップグレードできないサイトとは?
- アイコンが表示されない問題発生
- その理由と解決策
Font Awesomeとは?
Webでフォントのように使用できるアイコンのライブラリ。
提供元はアメリカ企業です。
該当のHTMLコードを埋め込むことで、サイトにアイコンを表示できるようになります。
例えば、林檎ならこのように表示されます→
Font Awesome 5からFont Awesome 6への変更点
参考:公式サイト変更履歴 より
アイコンスタイル「Thin」が追加!
新しいアイコンスタイル「Thin」が加わりました。
Proという有料プランであれば使用することができます。
これで、Font Awesomeのアイコンスタイルは全部で5種類になりました。
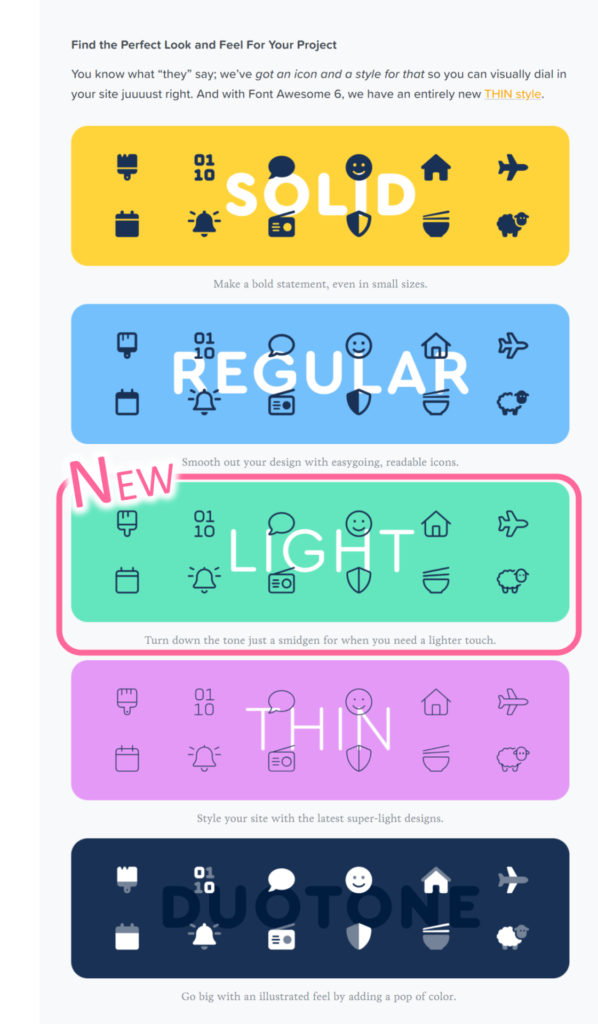
イメージがこちら (公式サイトより)。

Thinスタイルは華奢な感じ。スッキリと見せたいサイトに合いそうですね!
先程の図で一目瞭然だと思いますが、各スタイルの特徴をおさらいしておきましょう。
| スタイル | スタイルの特徴 | プラン |
| Solid | 「黒塗り」のスタイル | 無料(一部はProのみ) |
| Regular | 「輪郭線のみ」のスタイル | 無料(一部はProのみ) |
| Light | 「細い輪郭線のみ」のスタイル | Proのみ |
| Thin【NEW★】 | 「極細の輪郭線のみ」のスタイル | Proのみ |
| Duotone | 「お好みの2色でアレンジできる」スタイル | Proのみ |
更に「Brands」というのがあり、460個ものブランドロゴが使用できるようになっています(※2022/2/15現在) (※うち1個は有料)。
また、2022年後半には「Sharp」というスタイルも登場するようです。
7,000超もの新アイコンが追加!
バージョンUPに伴い、使えるアイコン数も増えました。
- Font Awesome 5で使えるアイコン数が、7,864個。
- Font Awesome 6で使えるアイコン数が、14,865個。
特に「野菜や果物」「海関連」が充実。
更に新カテゴリーとして「アルファベット」というのも誕生しています。
その他にも機能が充実したもよう
上記以外にも、気になる変更点は以下のようなところでしょうか。
- アニメーションの種類が増えたこと。
- 見た目をカスタマイズできるCSSプロパティが増えたこと。
さらに詳しい変更点を知りたい方は、公式サイトの変更履歴をご覧ください。→ https://fontawesome.com/docs/changelog/
Font Awesome 6へのアップグレードは任意
サイト側をFont Awesome6に対応させるかは任意で選べます。
現時点では、引き続きバージョン5のままでも利用可能とのこと。
しかし、今まで通りの使用方法ではうまく表示されない問題が発生します。
新規にアイコンを埋め込む際には注意点があるので後ほど解説します。
アップグレードができないサイトとは?
公式サイトによると、旧バージョンを他のプラグインやテーマを介して利用している場合、競合してエラーになる可能性があるとのこと。
例えば、私が使用しているWordPressのCocoonテーマも該当します。
この場合はテーマ側の対応を待った方が無難でしょう。
Font Awesome5を引き続き使用する場合は、注意点があります。(後ほど解説します。)
アップグレードをしたい場合
上記に該当しない場合。
公式サイトによると、旧バージョンからアップグレードする方法は次の通りです。
- Kitコードを利用している方
→ キットの「設定」からバージョンを変更する。 - ファイルをダウンロードして利用している方
→ 旧バージョンのフォルダを削除して、新バージョンのフォルダをダウンロードする。
詳しくは、公式サイトで解説されています。こちらをご参考ください。
→ https://fontawesome.com/docs/web/setup/upgrade/
引き続きFont Awesome 5は使用可能【注意あり】
問題発生:埋め込んだアイコンが表示されない
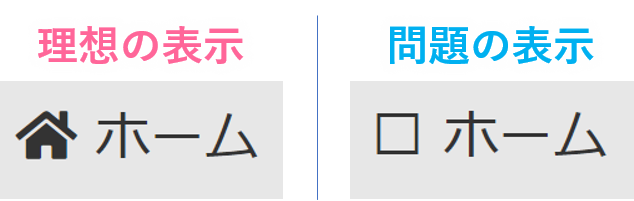
バージョン6が登場して以降、いつも通りHTMLコードを埋め込むと、下図のように表示されない可能性があります。(アイコンではなく、謎の四角が現れます。)

原因:サイトがFont Awesome 6に対応していないから
原因は、サイトがFont Awesome 6に対応していないためです。

私の使用する「Cocoonテーマ」のようにFont Awesome 5までしか対応していないサイトの場合は、新バージョンのアイコンを使用できません。
一方で、旧バージョンであれば今まで通り使用できます。
解決:Font Awesome 5のアイコンであれば使用できる!
Font Awesome 5のアイコンであれば、問題なく表示されます。
バージョン5のアイコンを使う方法は2通り。
- 対策①:HTMLコードを書き換える。
- 対策②:バージョンを指定してからアイコン検索する。【★推奨】
対策②の方が楽ちんです。
対策①:HTMLコードを書き換える
Font Awesome 6のアイコンは、HTMLコードの構造が変わっています。
具体的には「fas」クラスの代わりに「fa-アイコンスタイル」クラスが追加されています。
例えば、Solidスタイルの車「」の場合。
- Font Awesome 5・・・<i class=”fas fa-car”></i>
- Font Awesome 6・・・<i class=”fa-solid fa-car”></i>
普通にアイコンを検索した場合、バージョン6のコードが表示されるので、「fa-(スタイル名)」を「fas」に書き換えるとうまく表示できる場合があります。
注意点として全てのアイコンに万能ではありません。
以下のどちらかに該当する場合は表示されないのでご留意ください。
- バージョン6にしかないアイコン
- バージョン5とバージョン6で表記が異なるアイコン
(例えば、林檎だと「apple-alt」→「apple-whole」といったように、アイコン自体の名前が変更されている場合も。変更されたアイコン一覧は、公式サイトの「 Icons Renamed In Version 6」 をご覧ください。)
対策②:バージョンを指定してからアイコン検索する
対策①の場合、コードの書き換えが面倒くさい問題があります。
そこでオススメなのは、検索条件をバージョン5に変更してから検索すること!
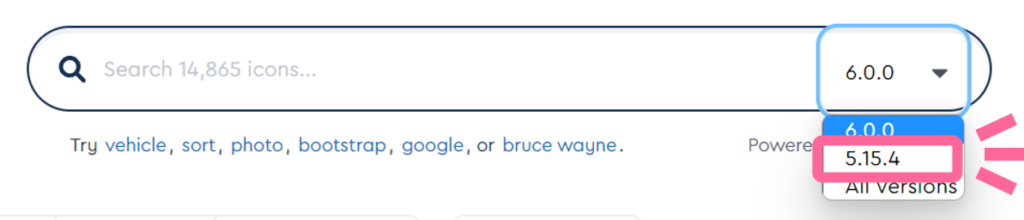
- STEP1:検索欄の右側「▼」をクリックする。
- STEP2:バージョン5 (2022.2.16時点では「5.14.5」) を選択する。
- STEP3:通常通り検索すれば、バージョン5のアイコンがHITします!!!

デフォルトでは、バージョン6での検索になっているので、一手間ですがお忘れなく!
※バージョン6のアイコンは使えません
Font Awesome 6にアップグレードしていない場合、使用できるアイコンはバージョン5までです。
余談:アイコンフォントを使う際のコツ
アイコンフォントを使う際は、
- Font Awesomeで各アイコンのHTMLコードをコピーする。
- アイコンの記述箇所を「HTMLとして編集」としてコードを表示する。
- アイコンを埋めたい箇所に1でコピーしたHTMLコードを追記する。
- 最後に「ビジュアル編集」に戻す。
これでアイコンを出現させることができます。そこまでは良いのですが。
その後、段落移動させたり、文章を編集したりすると、アイコンが消える現象が確認されています。(当サイトだけの問題かもしれませんが)
アイコンは文章確定した最後の最後に埋め込むのがイイですよ!という話を締めくくりに。
今回の記事がお役に立てば幸いです。
ではまた次回!
メタバース関連の記事も書いています!
VRChat (VRチャット)
世界最大級のメタバースプラットフォーム。
英語・操作性の面でハードルがあるものの、高クオリティなのが特徴。
| 内容 | URL |
| VRChatを始めるためのロードマップ | https://kameco-blog.com/vrchat-roadmap/ |
| ①VRChatアカウント登録 | https://kameco-blog.com/vrchat-account-registration/ |
| ②Steamアカウント登録&インストール | https://kameco-blog.com/steam-account-registration/ |
| ③VRChatインストール | https://kameco-blog.com/vrchat-install/ |
| ④VRChat初回ログイン&公式チュートリアル | https://kameco-blog.com/jp-tutorial-world/ |
| ⑤日本版チュートリアル [JP] Tutorial World | https://kameco-blog.com/jp-tutorial-world/ |
| ⑥ポータルサイト USiOPORT (ウシヲポート) | https://kameco-blog.com/vrchat-usioport/ |
| ワールド紹介:Virtual OKINAWA | https://kameco-blog.com/vrchat-virtual-okinawa/ |
| ワールド紹介:Magic Heist | https://kameco-blog.com/vrchat-magic-heist/ |
その他のメタバース関連記事
The Sandbox (ザ・サンドボックス)
NFTや仮想通貨などにも触れてみたいなら!
| 内容 | URL |
| The Sandboxの始め方大全 | https://kameco-blog.com/the-sandbox-how-to-start/ |
| 操作方法や推奨設定など | https://kameco-blog.com/the-sandbox-controls-and-settings/ |
| クエストの種類や攻略のコツ | https://kameco-blog.com/the-sandbox-quests/ |
| アルファ版シーズン2 初心者にオススメのランド5選 | https://kameco-blog.com/the-sandbox-alpha2-world-best5/ |
cluster (クラスター)
日本発のメタバースプラットフォーム。
日本語対応。操作性も抜群!メタバースを気軽に始めてみたいなら!
| 内容 | URL |
| clusterとは?始め方は? | https://kameco-blog.com/about-cluster/ |
| clusterのワールドを1人で巡る方法 | https://kameco-blog.com/cluster-private-play/ |

